图片/图形
超酷CSS3相册照片墙动画特效

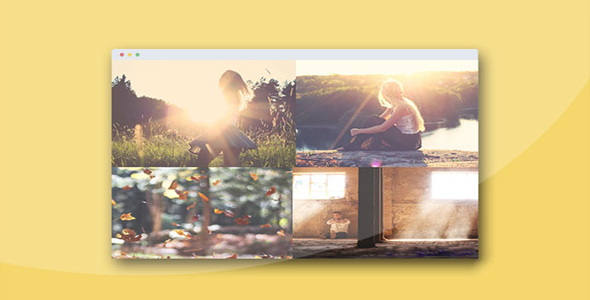
使用 CSS3 transform 属性制作的炫酷相册照片墙动画特效。该照片墙特效将一组图片旋转打乱排放在屏幕中,鼠标滑过照片时,照片会动画旋转并现在在所有照片的最上方。
HTML 结构
该相册照片墙特效使用下面的 HTML 结构。
也想出现在这里?联系我们吧

<div class="container">
<img src="img/mm1.jpg" class="pic1" />
<img src="img/mm2.jpg" class="pic2" />
<img src="img/mm3.jpg" class="pic3" />
<img src="img/mm4.jpg" class="pic4" />
<img src="img/mm5.jpg" class="pic5" />
<img src="img/mm6.jpg" class="pic6" />
<img src="img/mm7.jpg" class="pic7" />
<img src="img/mm8.jpg" class="pic8" />
<img src="img/mm9.jpg" class="pic9" />
<img src="img/mm10.jpg" class="pic10" />
</div>
CSS 样式
实现照片墙旋转和鼠标滑过动画的 CSS 代码如下:
.container{width:960px;height:450px;margin:60px auto;position:relative;}
.container img{position:absolute;padding:10px 10px 15px;background:#fff;border:1px solid #ddd;-webkit-transition:1s ;-moz-transition:1s ;transition:1s ;z-index:1;}
.container img:hover{-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);transform:rotate(0deg);-webkit-transform:scale(1.1);-moz-transform:scale(1.1);transform:scale(1.1);-webkit-box-shadow:5px 5px 5px #ddd;-moz-box-shadow:5px 5px 5px #ddd;box-shadow:5px 5px 5px #ddd;z-index:2;cursor:pointer;}
.pic1{top:0px;left:400px;-webkit-transform:rotate(-5deg);-moz-transform:rotate(-5deg);transform:rotate(-5deg);}
.pic2{top:0px;left:600px;-webkit-transform:rotate(-20deg);-moz-transform:rotate(-20deg);transform:rotate(-20deg);}
.pic3{bottom:0;right:0;-webkit-transform:rotate(5deg);-moz-transform:rotate(5deg);transform:rotate(5deg);}
.pic4{bottom:0;left:300px;-webkit-transform:rotate(-10deg);-moz-transform:rotate(-10deg);transform:rotate(-10deg);}
.pic5{bottom:0;left:0;-webkit-transform:rotate(-10deg);-moz-transform:rotate(-10deg);transform:rotate(-10deg);}
.pic6{top:0;left:0;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);transform:rotate(10deg);}
.pic7{top:0;left:850px;-webkit-transform:rotate(20deg);-moz-transform:rotate(20deg);transform:rotate(20deg);}
.pic8{bottom:-20px;right:630px;-webkit-transform:rotate(5deg);-moz-transform:rotate(5deg);transform:rotate(5deg);}
.pic9{top:90px;left:550px;-webkit-transform:rotate(15deg);-moz-transform:rotate(15deg);transform:rotate(15deg);}
.pic10{left:180px;top:20px;-webkit-transform:rotate(-10deg);-moz-transform:rotate(-10deg);transform:rotate(-10deg);}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ