瀑布流
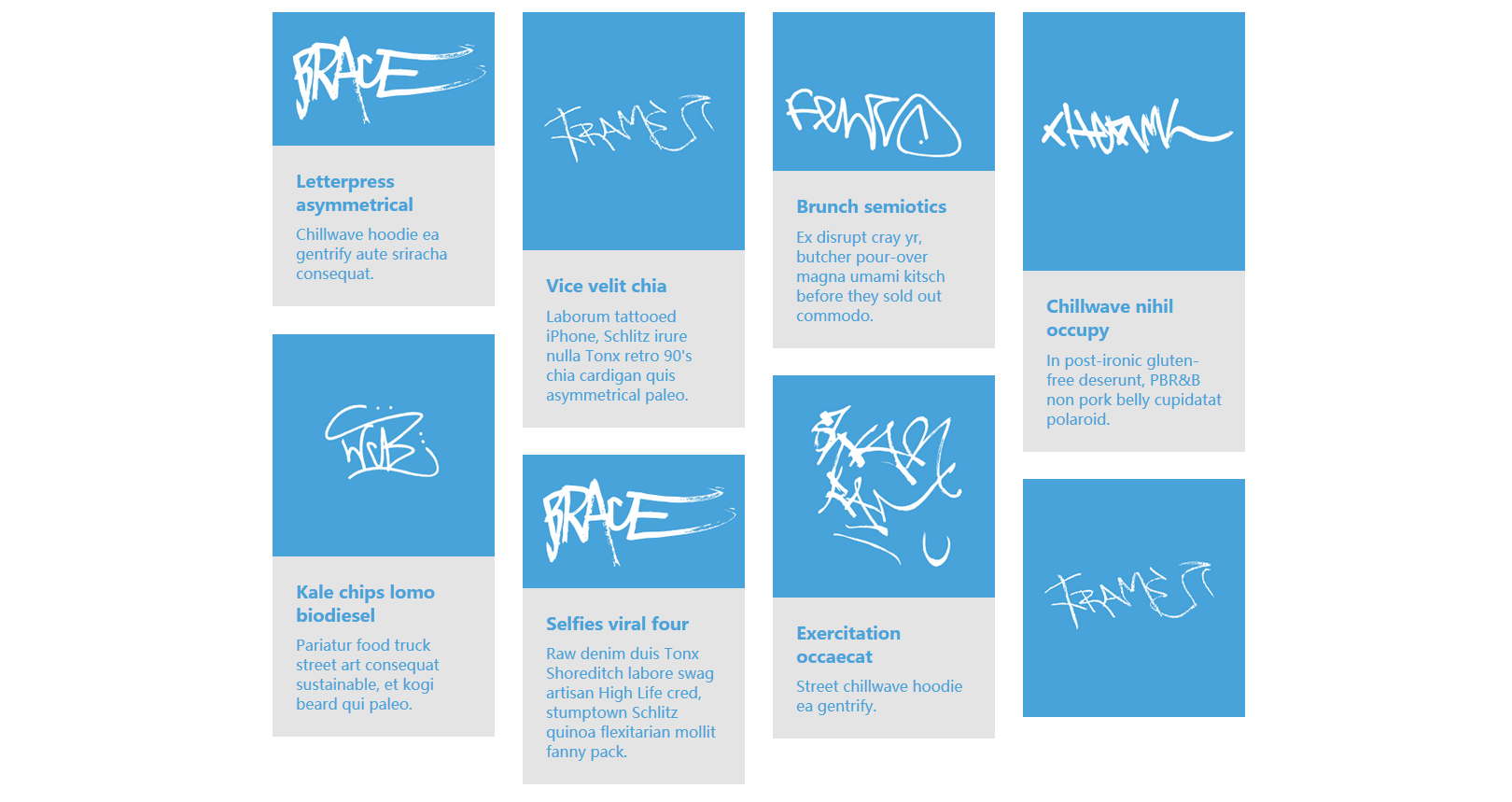
Blueprint 画廊网格瀑布流布局

Blueprint 是一款响应式的 css 画廊。它的灵感来自于 Google 的 Chromebook Getting Started guide。Blueprint css 画廊的网格布局采用时下流行的 Masonry 构建,画廊图片的运动效果则由 CSS 3D transforms 完成。
HTML 结构
<div id="grid-gallery" class="grid-gallery">
<section class="grid-wrap">
<ul class="grid">
<li class="grid-sizer"></li><!-- for Masonry column width -->
<li>
<figure>
<img src="img/thumb/1.png" alt="img01"/>
<figcaption><h3>Letterpress asymmetrical</h3><p>Chillwave hoodie ea gentrify aute sriracha consequat.</p></figcaption>
</figure>
</li>
......</ul>
</section><!-- // grid-wrap -->
<section class="slideshow">
<ul>
<li>
<figure>
<figcaption>
<h3>Letterpress asymmetrical</h3>
<p>Kale chips lomo biodiesel stumptown Godard Tumblr, mustache sriracha tattooed cray aute slow-carb placeat delectus. Letterpress asymmetrical fanny pack art party est pour-over skateboard anim quis, ullamco craft beer.</p>
</figcaption>
<img src="img/large/1.png" alt="img01"/>
</figure>
</li>
......</ul>
<nav>
<span class="icon nav-prev"></span>
<span class="icon nav-next"></span>
<span class="icon nav-close"></span>
</nav>
<div class="info-keys icon">Navigate with arrow keys</div>
</section><!-- // slideshow -->
</div><!-- // grid-gallery -->
也想出现在这里?联系我们吧

javascript
首先要引入必要的 js 文件
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/masonry.pkgd.min.js"></script>
<script src="js/classie.js"></script>
<script src="js/cbpGridGallery.js"></script>
<script>
new CBPGridGallery( document.getElementById( 'grid-gallery' ) );
</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ