图片/图形
CSS3阴影效果3D旋转电影海报特效

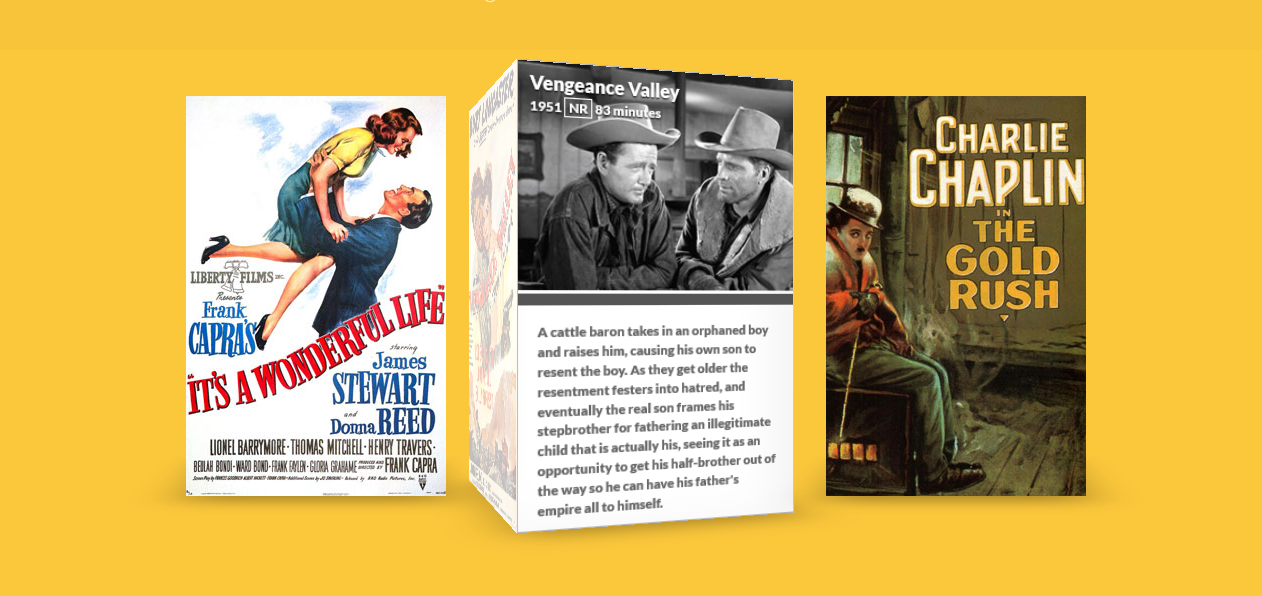
本教程将教会大家怎么样使用 css box-shadow 属性制作一些非常逼真的阴影效果。当我们在使用 css3 的 3d 变换效果(3d transform)的时候,我们会发现它们没有任何阴影效果。在现实生活中,物体有反光面和阴影,平面能够吸收光线和反射光线。所以,我们的作品也应该要做的更接近现实才行。如果你需要在一个复杂的模型上计算反射光线,使用 Photon 语言也许可以实现,但是相当复杂。在这个教程中,我们将教大家一些简单的解决方案。在这个例子中,我们将制作一个 3d 电影海报画廊,当鼠标经过海报时,海报将旋转,包含电影信息的面将出现在正面。
HTML 结构
来看看整个 html 结构要怎么写。首先,需要一个 wrapper 将页面上的所有元素居中。接下来我们创建一个无需列表来放在海报,我们将为 ul 添加 class .stage,为 li 添加 class .scene。在我们的 CSS 中,stage 元素将作为一个容器包含 scene 元素,让每个 li 元素都能应用 perspective 属性,已达到 3d 旋转的效果。

<div class="wrapper">
<ul class="stage">
<li class="scene"></li>
<li class="scene"></li>
<li class="scene"></li>
</ul>
</div>
在每一个 li 元素中,我们需要添加一些 html 代码,用于描述每一部电影的信息。如果想做得更好一些,这里可以使用一些回调方法来获取电影信息。这里我们只是简单的演示。
<li class="scene">
<div class="movie">
<div class="poster"></div>
<div class="info">
<header>
<h1>It's a Wonderful Life</h1>
<span class="year">1946</span><span class="rating">PG</span><span class="duration">130 minutes</span></header><p>In Bedford Falls, New York on Christmas Eve, George Bailey is deeply troubled. Prayers for his well-being from friends and family reach Heaven. Clarence Odbody, Angel Second Class, is assigned to visit Earth to save George, thereby earning his wings. Franklin and Joseph, the head angels, review George's life with Clarence.
</p>
</div>
</div>
</li>
在完整的例子中,包含了另外两张海报,电影的描述信息也更多,而且还带有图片说明,你可以下载整个完整的例子来研究。
CSS 样式:
首先,我们需要将 wrapper 居中,并且把 stage 的 list-style 去掉。
.wrapper {
margin: 0 auto 100px auto;
max-width: 960px;
}.stage {
list-style: none;
padding: 0;
}
接下来,要为 scene 添加一些样式,指定它的高度和宽度。两个 scene 之间要指定足够大的 margin,以防止两个海报重叠。然后使他们浮动起来,排成一列。最好,我们要添加一些透视效果 perspective,这将使我们能够在需要的元素上创建 3d 效果。在这个例子中给定 1000px 效果最好。在其他应用中,这个数值的大小将由你来决定。
.scene {
width: 260px;
height: 400px;
margin: 30px;
float: left;
perspective: 1000px;
}
除了.scene,我们还需要给.movie 的元素指定高度和宽度。这将使每个海报在旋转时不变形。接下来,为了使海报做 3d 旋转,我们要设置 transform-style 属性为 preserve-3d,最后,我们要让它绕 Z 轴旋转-130px,这将使海报有足够的空间来旋转。
.movie {
width: 260px;
height: 400px;
transform-style: preserve-3d;
transform: translateZ(-130px);
transition: transform 350ms;
}
注意上面的 transition 属性,正是它使海报旋转起来了。我们设置它的数值为 350ms,如果你喜欢更动态的效果,你可以减小它的数值。接下来,我们要让鼠标 hover 海报时,让它旋转起来。我们为每个.movie 元素的:hover 伪元素添加 transform 属性,使海报绕 Y 轴做 3D 旋转,并且沿着屏幕方向的 Z 轴运动。你完全可以使海报旋转 90 度,但这个例子中并没有这样做,而是留下一点空间。
.movie:hover {
transform: rotateY(-78deg) translateZ(20px);
}
现在让我们来创建 3d 海报,每一个.poster 和 info 都要设置为绝对定位。
.movie .poster,
.movie .info {
position: absolute;
width: 260px;
height: 400px;
background-color: #fff;
backface-visibility: hidden;
}
设置好海报的位置后,我们就可以将它们旋转到合适的位置。.poster 元素只需要沿 Z 轴移动 130px,因为它的父元素.movie 在同一时间也移动 130px。background-size 被设置为 cover,当旋转海报时,背景将被填充。.info 需要移动和 poster 一样的数值,同时它还需要旋转一些角度。
.movie .poster {
transform: translateZ(130px);
background-size: cover;
background-repeat: no-repeat;
}.movie .info {
transform: rotateY(90deg) translateZ(130px);
border: 1px solid #B8B5B5;
font-size: 0.75em;
}
我们使用::after 伪元素来制作海报的外阴影。
.movie::after {
content: '';
width: 260px;
height: 260px;
position: absolute;
bottom: 0;
box-shadow: 0 30px 50px rgba(0,0,0,0.3);
transform-origin: 100% 100%;
transform: rotateX(90deg) translateY(130px);
transition: box-shadow 350ms;
}.movie:hover::after {
box-shadow: 20px -5px 50px rgba(0,0,0,0.3);
}
我们使用 box-shadow 属性来制作光线的变化。对于.poster,我们设置为 inset,x、y 偏移 0 像素,半径设置为 40px,阴影设置为 rgba(255,255,255,0)。记住,所有的.movie 子元素都有 transition 属性,所以当我们为阴影设置了开始状态,就可以用:hover 来控制它的运动状态。如果我们:hover 了.movie,它会将.poster 的 box-shadow 重置,并通过 transition 使它们运动起来。在这时候,海报仍然处于 inset 状态,但是它沿 X 轴偏移了 300px 并且透明度为 0.8。这将使海报的边缘阴影产生模糊效果。透明度降低使得海报有一些玻璃质感。
.movie .poster,
.movie .info,
.movie .info header {
transition: box-shadow 350ms;
}.movie .poster {
box-shadow: inset 0px 0px 40px rgba(255,255,255,0);
}.movie:hover .poster {
box-shadow: inset 300px 0px 40px rgba(255,255,255,0.8);
}
为了使效果更好,我们我们为海报的信息面也添加一些边部阴影。
.movie .info,
.movie .info header {
box-shadow: inset -300px 0px 40px rgba(0,0,0,0.5);
}.movie:hover .info,
.movie:hover .info header {
box-shadow: inset 0px 0px 40px rgba(0,0,0,0);
}
最后,我们为每个海报添加一张预览图片,这里使用:nth-child 伪元素来制作。
.scene:nth-child(1) .movie .poster {
background-image: url(../img/poster01.jpg);
}.scene:nth-child(2) .poster {
background-image: url(../img/poster02.jpg);
}.scene:nth-child(3) .poster {
background-image: url(../img/poster03.jpg);
}.scene:nth-child(1) .info header {
background-image: url(../img/still01.jpg);
}.scene:nth-child(2) .info header {
background-image: url(../img/still02.jpg);
}.scene:nth-child(3) .info header {
background-image: url(../img/still03.jpg);
}
你可能已经注意到在这个例子中我们使用了 Modernizr.js,它的作用是检测浏览器是否支持 3D transforms 并提供一个简单的回调功能。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ