图片/图形
商城商品放大镜jQuery插件

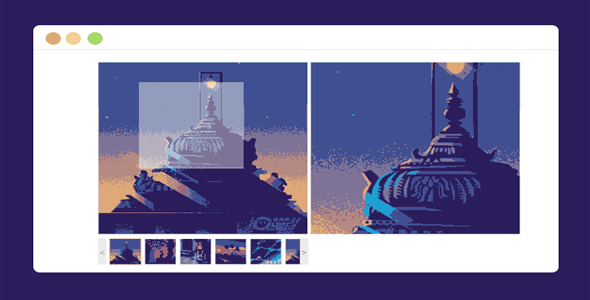
exzoom 是一款 jquery 商城商品放大镜插件。该 jquery 放大镜插件,自带缩略图导航和自动播放功能,也提供了手动修改大图的方法。
使用方法
在页面中引入 jquery 和 jquery.exzoom.js 和 jquery.exzoom.css 文件。
也想出现在这里?联系我们吧

<link href="dist/css/jquery.exzoom.css" rel="stylesheet">
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/jquery.exzoom.js"></script>
HTML 结构
该 jquery 放大镜的 HTML 结构如下:
<div class="exzoom" id="exzoom">
<!--大图区域-->
<div class="exzoom_img_box">
<ul class='exzoom_img_ul'>
<li><img src="images/photos/img01.jpg"/></li>
<li><img src="images/photos/img02.jpg"/></li>
<li><img src="images/photos/img03.jpg"/></li>
<li><img src="images/photos/img04.jpg"/></li>
<li><img src="images/photos/img05.jpg"/></li>
<li><img src="images/photos/img06.jpg"/></li>
<li><img src="images/photos/img07.jpg"/></li>
<li><img src="images/photos/img08.jpg"/></li>
</ul>
</div>
<!--缩略图导航-->
<div class="exzoom_nav"></div>
<!--控制按钮-->
<p class="exzoom_btn">
<a href="javascript:void(0);" class="exzoom_prev_btn"> < </a>
<a href="javascript:void(0);" class="exzoom_next_btn"> > </a>
</p>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过 exzoom()方法来初始化该 jquery 放大镜插件。
$("#exzoom").exzoom();
配置参数
该 jquery 放大镜插件的可用配置参数如下:
defaults = {
"navWidth": 60,//列表每个宽度,该版本中请把宽高填写成一样
"navHeight": 60,//列表每个高度,该版本中请把宽高填写成一样
"navItemNum": 5,//列表显示个数
"navItemMargin": 7,//列表间隔
"navBorder": 1,//列表边框,没有边框填写0,边框在css中修改
"autoPlay": true,//是否自动播放
"autoPlayTimeout": 2000,//播放间隔时间
};
Github 地址:https://github.com/weihaipy/exzoom
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ