图片/图形
基于canvas的jQuery图片剪裁插件

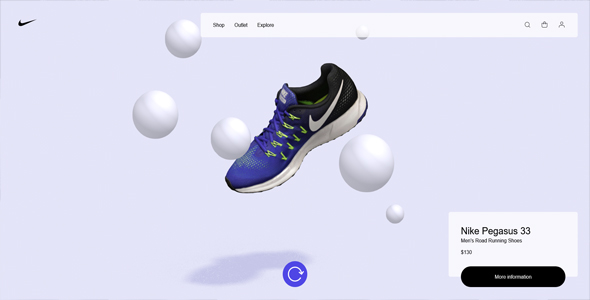
imageResizer 是一款基于 canvas 的 jQuery 图片剪裁插件。它使用简单,可以基于 HTML5 canvas 实现图片的平移和剪裁。
使用方法
在页面中引入 jquery 和 jquery.resizeImage.js,以及样式文件 style.css。
也想出现在这里?联系我们吧

<link href="css/style.css" rel="stylesheet">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.resizeImage.js"></script>
HTML 结构
然后在页面中创建一个信息面板和一个图片剪裁容器。
<div id="infoContainer"></div>
<div id="cropContainer"></div>
初始化插件
在页面 DOM 元素加载完毕之后,通过 resizeImage()方法来初始化该 jquery 图片剪裁插件。
$('#cropContainer').resizeImage({
image: 'demo.jpg',
btnDoneAttr: '.resize-done'
});
如果要显示剪裁后的图片,可以使用下面的方法。
$('#cropContainer').resizeImage({
image: 'demo.jpg',
btnDoneAttr: '.resize-done'
}, function( imgResized ){
$('#infoContainer').html( '>limg src="'+ imgResized +'"<' )
})
配置参数
该 jquery 图片剪裁插件的可用配置参数有:
$('#cropContainer').resizeImage({
// Formats: 3/2, 200x360, autoimgFormat: 'auto',
// lg-md, sm-xsdevice: 'all',
// true circle, square ( by default )circleCrop: false,
// image zoom optionszoomable: true,
zoomMax: 2,
// black, whiteoutBoundColor: 'black'
})
Github 地址:https://github.com/fabrice8/imageResizer
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ