图片/图形
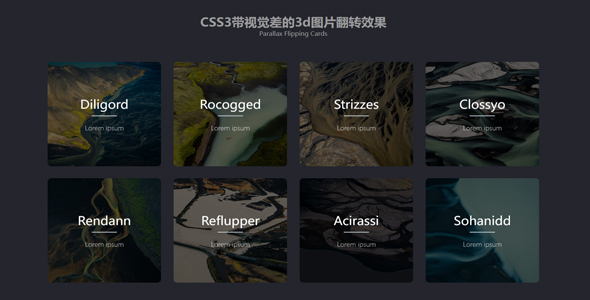
视觉差特效鼠标hover图片放大jQuery插件

Parazoom.js 是一款带视觉差特效的 jquery 鼠标 hover 图片放大插件。该 jquery 图片放大插件可以实现图片内部放大,图片跟随鼠标平移,视觉差移动等特效,非常炫酷。
使用方法
在页面中引入 jquery 和 parazoom.min.js 文件。
也想出现在这里?联系我们吧

<script src="jquery.min.js"></script>
<script src="parazoom.min.js"></script>
HTML 结构
然后在页面中添加图片。
<img src="your-image.jpg" alt="Alt text">
如果需要在鼠标 hover 时,替换高清版本的图片,使用下面的代码。
<img src="thumb.jpg" data-prz-large-img="large.jpg" alt="images">
初始化插件
在页面 DOM 元素加载完毕之后,通过 parazoom()方法来初始化该 jquery 鼠标 hover 图片放大插件。
<script type="text/javascript">
$(function () {
jQuery('img').parazoom();
});
</script>
配置参数
该 jquery 鼠标 hover 图片放大插件的可用配置参数有:
$('img').parazoom({
// scale levelscale: '1.2',
// transition optionstransitionTime: '0.3s',
transitionTimeLeave: '1s',
// opacity optionsopacity: '1',
opacityHover: '1',
// or 'visible'overflow: 'hidden',
// cursor optionscursor: 'default',
customCursorIcon: '',
customCursorSize: '20px',
// tilt optionstilt: false,
tiltXamount: 10,
tiltYamount: 10,
// alt text optionstext: false,
textClass: false,
textPosition: 'middle',
textAlignment: 'center',
textXParallax: 10,
textYParallax: 10,
textOpacity: 0,
textOpacityHover: 1
});
例如:在鼠标 hover 图片时,显示描述文本:
$('img').parazoom({
text: true
});
在鼠标 hover 图片时,实现视觉差特效:
$('img').parazoom({
tilt: true
tiltXamount: '30'
tiltYamount: '20'
overflow: 'visible'
});
在鼠标 hover 图片时,自定义鼠标样式。
$('img').parazoom({
customCursorIcon: 'cursor.svg',
customCursorSize: '100px'
});
Github 地址:https://github.com/olivier3lanc/Parazoom
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ