图片/图形
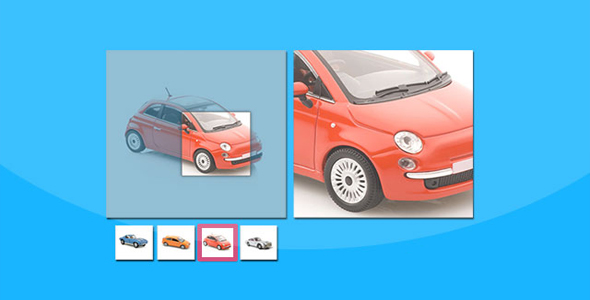
简单易用的jquery放大镜插件

HiZoom.js 是一款简单易用的 jquery 放大镜插件。该 jquery 放大镜插件的特点是简单,易用,轻量级,压缩后的版本仅 3kb。该 jquery 放大镜的特点还有:
简单:文档详细清楚,直接上手
也想出现在这里?联系我们吧

轻量: 压缩后的文件仅仅 3KB,是 MagicZoom 插件的 1/24
兼容性强:Chrome,Firefox,Safari,IE9+
使用方法
在页面中引入 hizoom.min.css,jquery 和 hizoom.min.js 文件。
<link href="css/hizoom.min.css" rel="stylesheet">
<script src='js/jquery.min.js'></script>
<script src='js/hizoom.min.js'></script>
HTML 结构
使用该 jquery 放大镜插件的基本 HTML 结构如下:
<div class='hizoom gakki'>
<img src='./1.png'>
</div>
<div class='hizoom ldy'>
<img src='./2.png'>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jquery 放大镜插件。
// 调用$('.gakki').hiZoom({
width: 400,
position: 'right'
});
$('.ldy').hiZoom({
width: 300,
position: 'left'
});
配置参数
该该 jquery 放大镜插件的可用配置参数如下:
| 属性 | 描述 | 可选值 | 默认值 |
| width | 放大镜容器的宽高(目前只支持正方形放大镜) | 任何正数 | 400 |
| position | 被放大区域的位置 | left|right|top|bottom | right |
| background | 放大镜背景色 | 合法 CSS 颜色值 | #FFF |
| opacity | 放大镜透明度 | 0~1(合法 CSS 值) | 0.7 |
| distance | 被放大区域和放大镜容器间的距离 | 任何正数 | 20 |
Github 地址:https://github.com/javashop/HiZoom
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ