图片/图形
Magnify 图片查看jQuery插件

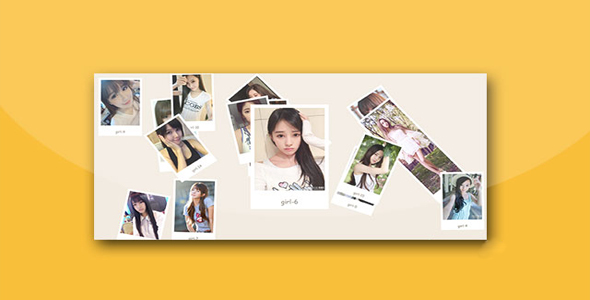
magnify.js 是一款 jquery 图片查看插件。magnify.js 插件以 lightbox 的方式来展示图片,并且 lightbox 窗口可以自由的拖动,图片可以缩放,旋转,最大化等,功能非常强大。该 jquery 图片查看插件的其它特点有:
lightbox 模态窗口可以自由拖动,修改尺寸和全屏最大化

可以使用鼠标来移动图片进行查看
可以使用鼠标或功能按钮来缩放图片
图片可以进行旋转
支持键盘控制
响应式设计
使用方法
在页面中引入 magnify.css,jquery 和 jquery.magnify.js 文件。另外插件使用 font-awesome 字体图标作为界面的小图标。
<link href="/path/to/font-awesome.min.css" rel="stylesheet">
<link href="/path/to/magnify.css" rel="stylesheet">
<script src="/path/to/jquery.js"></script>
<script src="/path/to/jquery.magnify.js"></script>
初始化插件
该 jquery 图片查看器的默认 HTML 结构如下:
<a data-magnify="gallery" href="big-1.jpg">
<img src="small-1.jpg">
</a>
<a data-magnify="gallery" href="big-2.jpg">
<img src="small-2jpg">
</a>
<a data-magnify="gallery" href="big-3.jpg">
<img src="small-3.jpg">
</a>
或者:
<img data-magnify="gallery" data-src="big-1.jpg" src="small-1.jpg">
<img data-magnify="gallery" data-src="big-2.jpg" src="small-2.jpg">
<img data-magnify="gallery" data-src="big-3.jpg" src="small-3.jpg">
可用的 data-*属性还有:
data-src:该属性是大图的 url 地址
data-caption:该属性用于显示图片的标题
data-group:该属性用于对图片进行分组
初始化插件
如果你在 HTML 代码中添加了 data-magnify 属性,那么你不用编写任何的 js 初始化代码。你也可以通过下面的 js 代码来手动初始化该 jquery 图片查看插件。
$("[data-magnify=gallery]").magnify();
配置参数
该 jquery 图片查看插件的可用配置参数有:
draggable:是否允许拖动 lightbox 模态窗口。默认值为:true
resizable:是否允许修改 lightbox 模态窗口的大小。默认值为:true
movable:是否允许图片进行拖动。默认值为:true
keyboard:是否允许使用键盘来进行控制。默认值为:true
←:前一张图片
→:下一张图片
+:图片放大-:图片缩小ctrl + alt + 0:图片的实际尺寸
ctrl + ,:向左旋转图片
ctrl + .:向右旋转图片
title:是否显示图片的标题。默认值为:true
fixedModalSize:如果为 true,初始化是模态窗口的尺寸将跟随图片尺寸进行缩放。默认值为:false
modalWidth:模态窗口的宽度。默认值为 320。只有 fixedModalSize 选项为 true 时可用
modalHeight:模态窗口的高度。默认值为 320。只有 fixedModalSize 选项为 true 时可用
gapThreshold:如果模态窗口大于浏览器窗口,会产生一个间隙。默认值为 0.02
ratioThreshold:图片是否的比例,默认值为 0.01
minRatio:显示图片的最小比例。默认值为 0.1(10%)
maxRatio:显示图片的最大比例。默认值为 16(1600%)
icons:图标的 class 类,如下:
fa fa-window-maximize:最大化
fa fa-close:关闭fa fa-search-plus:放大
fa fa-search-minus:缩小
fa fa-arrow-left:前一张图片
fa fa-arrow-right:下一张图片
fa fa-photo:全屏fa fa-arrows-alt:图片的实际尺寸
fa fa-rotate-left:向左旋转
fa fa-rotate-right:向右旋转
toolbar:底部工具栏上显示的按钮。['zoomIn','zoomOut','prev','fullscreen','next','actualSize','rotateRight']
Github 地址:https://github.com/nzbin/magnify
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ