图片/图形
带方向感知功能的js图片遮罩层插件

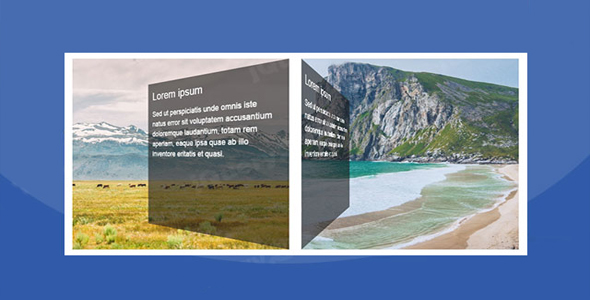
这是一款带方向感知功能的 js 图片遮罩层插件。这个插件会检测用户鼠标进入图片区域的方向,然后根据鼠标进入方向显示或隐藏相应的图片内容介绍遮罩层。
使用方法
在页面中引入 direction-reveal.css 和 direction-reveal.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/direction-reveal.css">
<script src="direction-reveal.js" type="text/javascript"></script>
HTML 结构
使用 direction-reveal 插件的基本 HTML 结构如下:
<div class="direction-reveal">
<a href="#" class="direction-reveal__card">
<img src="images/image.jpg" alt="Image" class="img-fluid">
<div class="direction-reveal__overlay">
<h3 class="direction-reveal__title">Title</h3>
<p class="direction-reveal__text">Description text.</p>
</div>
</a>
...</div>
示例中使用<a>来作为卡片的容器,你也可以使用 div 元素来代替它。但是需要为它们添加 tabindex 作为序号。
<div class="direction-reveal__card" tabindex="0">
...</div>
移动手机
direction-reveal 方向感知插件会自动检测移动设备,并会在用户第一次点击时展示隐藏的内容,然后才会进行链接的跳转。你可以通过配置参数 enableTouch 来禁止这种行为。
Github 地址:https://github.com/NigelOToole/direction-reveal
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ