图片/图形
图片放大拖动和标记功能jQuery插件

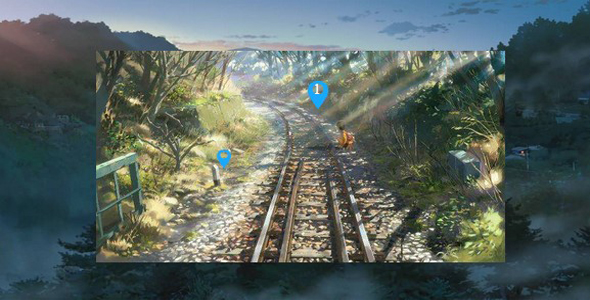
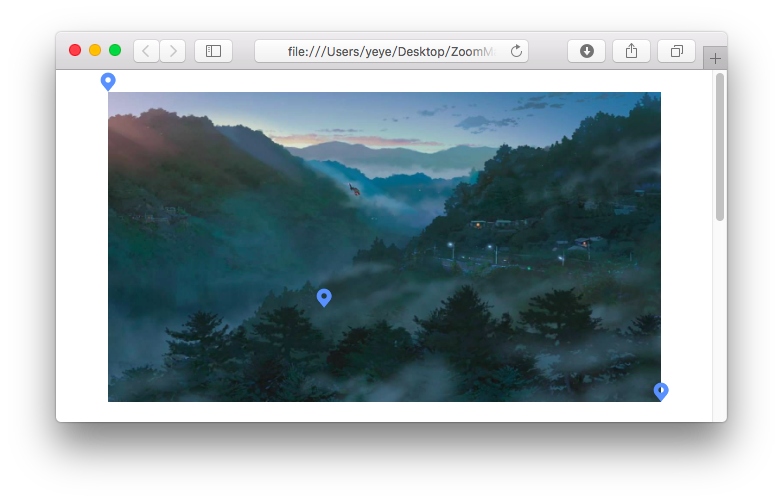
这是一款用于图片滚动放大和拖动,且可以添加标记的 jQuery 插件。该 jquery 插件具有对图片进行鼠标滚动缩放和拖动功能的插件效果,且可以添加具有回调功能的标记点。
使用方法
在页面中引入 zoom-marker.css 和 zoom-marker.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/zoom-marker.css">
<script src="js/zoom-marker.js"></script>
HTML 结构
对要进行放大和拖动的图片使用下面的 HTML 结构:
<div id="picview" class="picview">
<img src="..." alt="..." name="viewArea" id="viewArea" draggable="false"/>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来对插件进行初始化。
$(document).ready(function () {
$('#viewArea').zoomMarker({
src: "img/mountain.jpg",
rate: 0.2,
markers:[
{src:"img/marker.png", x:500, y:500},
{src:"img/marker.png", x:0, y:0},
{src:"img/marker.png", x:1280, y:720, size:20},
]});
})
配置参数
插件在初始化时可以传入以下参数:
rate:缩放速率,缺省值 0.2。该浮点型参数决定了图片滚动放大时的速率,值越大图片缩放速度越快,范围{0, 1}
src:图片资源,缺省值 null,不加载图片。图片加载的路径
markers:标记点参数数组,记录了标记点的参数,包含以下几个参数。例如:
{src:"img/marker.png", // (required)图片加载路径
x:500, // (required)标记点在图片中的X坐标
y:500 // (required)标记点在图片中的Y坐标
}
Gihub 地址:https://github.com/yeye0922/ZoomMarker
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ