图片/图形
跨浏览器彩色图片转黑白图片jQuery插件

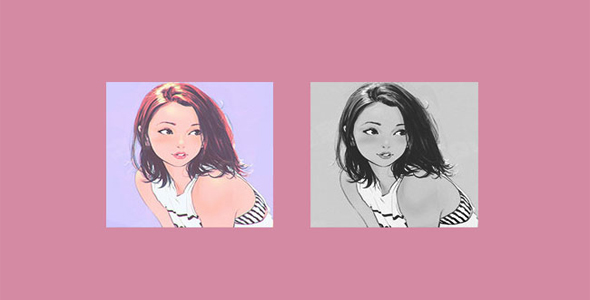
jquery.gray.js 是一款跨浏览器彩色图片转黑白图片 jquery 插件。该插件使用多种技术手段来将彩色图片转换为黑白图片效果,支持的浏览器包括 IE6,同时页支持各种移动手机设备。
使用方法
在页面中引入 gray.css 样式文件,jquery 和 jquery.gray.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/gray.min.css">
<script src=""path/to/js/jquery.min.js"></script>
<script src=""path/to/js/jquery.gray.min.js"></script>
HTML 结构
jquery.gray.js 插件会自动初始化所有带.grayscaleclass 的图片,将它们转换为黑白色。
<img src="/img/color.jpg" class="grayscale">
插件也支持 background-image、background-size、background-position(只支持数值类型的,不支持关键字)等 CSS 属性。
<div style="
background-image : url(/img/color-sprite-lg.jpg);background-size : auto 72px;background-position: -180px 0;display : inline-block;width : 180px;height : 72px;" class="grayscale"></div>
如果你想制作从彩色到黑白色的过渡动画,可以添加 grayscale-fadeclass 类。
<img src="/img/color.jpg" class="grayscale grayscale-fade">
初始化插件
jquery.gray.js 插件也可以手动进行初始化。
$('.my-grayscale-class').gray();
另外可以通过切换 grayscale-offclass 类来切换彩色图片和黑白色图片。
$('.grayscale').toggleClass('grayscale-off');
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ