图片/图形
网格图像动画jQuery特效插件

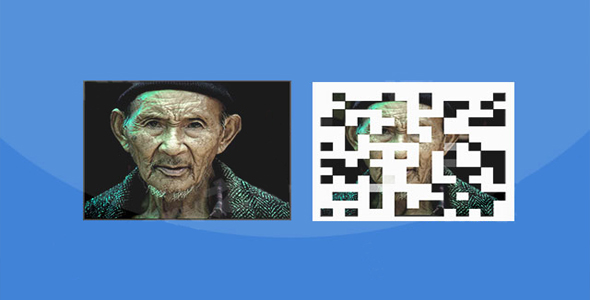
gridImageAnimation.js 是一款网格图像动画特效 jquery 插件。该网格图像动画可以将图片以网格方式动画显示和隐藏。用户可以指定是要显示还是隐藏图片,指定单元格数量和动画速度等。
使用方法
在页面中引入 jquery 和 gridImageAnimation.js 文件。
也想出现在这里?联系我们吧

<script src="path/to/jquery.min.js"></script>
<script src="path/to/gridImageAnimation.js"></script>
初始化插件
在页面 DOM 元素加载完毕,可以通过下面的方法来初始化该网格图像动画插件。
var grid = img.gridImageAnimation({ 'mode' : 'fadeIn',
'cell' : 15 ,
'speed' : 70,
'durationFading' : 200,
'previewBox' : null,
complete : null
});
配置参数
该该网格图像动画插件的配置参数如下:
mode:动画的模式,表示是要显示图片还是隐藏图片。可选值有:fadeIn 或 fadeOut
cell:该参数表示要将图片分割为多少个单元格。默认为 15,值不能太小
speed:单元格动画的速度
durationFading:单元格动画的持续时间
previewBox:要执行网格图像动画图片的父容器。可以为空
complete:网格图像动画执行结束之后的回调函数
Github 地址:https://github.com/carloVentrella/GridImageAnimation
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ