图片/图形
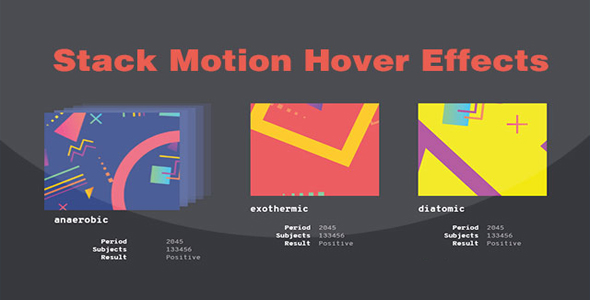
炫酷鼠标hover图片幻影跟随动画特效

这是一款炫酷的鼠标 hover 图片幻影跟随动画特效。该特效在鼠标 hover 图片时,会产生多种颜色形成的堆叠卡片幻影,跟随图片移动,效果非常炫酷。
HTML 结构
该图片 hover 效果的 HMLT 结构如下:
也想出现在这里?联系我们吧

<div class="grid grid--effect-vega">
<a href="#" class="grid__item grid__item--c1">
<div class="stack">
<div class="stack__deco"></div>
<div class="stack__deco"></div>
<div class="stack__deco"></div>
<div class="stack__deco"></div>
<div class="stack__figure">
<img class="stack__img" src="img/1.png" alt="Image"/>
</div>
</div>
<div class="grid__item-caption">
<h3 class="grid__item-title">anaerobic</h3>
<div class="column column--left">
<span class="column__text">Period</span>
<span class="column__text">Subjects</span>
<span class="column__text">Result</span>
</div>
<div class="column column--right">
<span class="column__text">2045</span>
<span class="column__text">133456</span>
<span class="column__text">Positive</span>
</div>
</div>
</a>
<a href="#" class="grid__item grid__item--c2"><!-- ... --></a>
<a href="#" class="grid__item grid__item--c2"><!-- ... --></a>
</div><!-- /grid -->
CSS 样式
在 CSS 布局中使用 flexbox 进行布局,其中,堆叠的幻影图片的 css 样式如下:
.stack {
position: relative;
width: 100%;
height: 200px;
transform-style: preserve-3d;
}.stack__deco {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: currentColor;
transform-origin: 50% 100%;
}.stack__deco:first-child {
opacity: 0.2;
}.stack__deco:nth-child(2) {
opacity: 0.4;
}.stack__deco:nth-child(3) {
opacity: 0.6;
}.stack__deco:nth-child(4) {
opacity: 0.8;
}.stack__figure {
position: relative;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
width: 100%;
height: 100%;
cursor: pointer;
transform-origin: 50% 100%;
}.stack__img {
position: relative;
display: block;
flex: none;
}
JAVASCRIPT
特效中使用 js 来驱动动画效果,其中的一种效果的 js 代码如下:
HamalFx.prototype._in = function() {
var self = this;
this.DOM.stackItems.map(function(e, i) {
e.style.opacity = i !== self.totalItems - 1 ? 0.2*i+0.2 : 1
});
anime({
targets: this.DOM.stackItems,
duration: 1000,
easing: 'easeOutExpo',
translateY: function(target, index) {
return -1*index*5;
},
rotate: function(target, index, cnt) {
if( index === cnt - 1 ) {
return 0;
}else {
return index%2 ? (cnt-index)*1 : -1*(cnt-index)*1;
}},
scale: function(target, index, cnt) {
if( index === cnt - 1 ) {
return 1;
}else {
return 1.05;
}},
delay: function(target, index, cnt) {
return (cnt-index-1)*30
}});
anime({
targets: this.DOM.img,
duration: 1000,
easing: 'easeOutExpo',
scale: 0.7
});
anime({
targets: [this.DOM.columns.left, this.DOM.columns.right],
duration: 1000,
easing: 'easeOutExpo',
translateX: function(target, index) {
return index === 0 ? -30 : 30;
}});
};
HamalFx.prototype._out = function() {
var self = this;
anime({
targets: this.DOM.stackItems,
duration: 500,
easing: 'easeOutExpo',
translateY: 0,
rotate: 0,
scale: 1,
opacity: function(target, index, cnt) {
return index !== cnt - 1 ? 0 : 1
}});
anime({
targets: this.DOM.img,
duration: 1000,
easing: 'easeOutElastic',
scale: 1
});
anime({
targets: [this.DOM.columns.left, this.DOM.columns.right],
duration: 500,
easing: 'easeOutExpo',
translateX: 0
});
};
Github 地址:https://github.com/codrops/StackMotionHoverEffects/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ