图片/图形
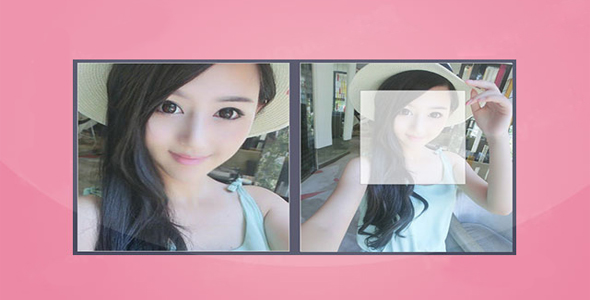
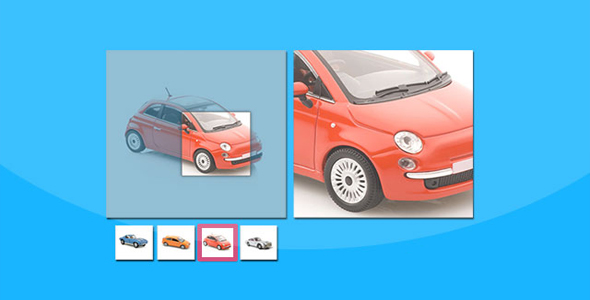
xZoom 图片预览放大镜插件

xZoom 是一款多功能的 jquery 图片预览放大镜插件。它支持多种图片放大模式,可以和 Fancy Box 或 Magnific Pop-up 等插件结合使用,功能非常强大。
使用方法
在页面中引入 jquery 和 xzoom.css 以及 xzoom.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/xzoom.css">
<script src="jquery.min.js"></script>
<script src="js/xzoom.min.js"></script>
HTML 结构
xZoom 要求使用下面的基本 HTML 结构,你可以按自己的需求设置图片的数量。
<img class="xzoom" src="path/to/preview_image_01.jpg" xoriginal="path/to/original_image_01.jpg" />
<div class="xzoom-thumbs">
<a href="path/to/original_image_01.jpg">
<img class="xzoom-gallery" width="80" src="path/to/thumbs_image_01.jpg" xpreview="path/to/preview_image_01.jpg">
</a>
<a href="path/to/original_image_02.jpg">
<img class="xzoom-gallery" width="80" src="path/to/preview_image_02.jpg">
</a>
<a href="path/to/original_image_03.jpg">
<img class="xzoom-gallery" width="80" src="path/to/preview_image_03.jpg">
</a>
<a href="path/to/original_image_04.jpg">
<img class="xzoom-gallery" width="80" src="path/to/preview_image_04.jpg">
</a>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化 xZoom 插件。
$(".xzoom").xzoom();
配置参数
xZoom 图片放大镜插件的可用配置参数如下:
| 属性 | 默认值 | 描述 |
| position | right | 图片放大窗口的位置。可用值有:"top", "left", "right", "bottom", "inside", "lens", "#ID"。 |
| rootOutput | true | 该参数可以将输出的放大窗口设置在任何位置。 |
| Xoffset | 0 | 图片放大窗口水平位置的偏移。 |
| Yoffset | 0 | 图片放大窗口垂直位置的偏移。 |
| fadeIn | true | 显示放大图片是否使用淡入效果。 |
| fadeTrans | true | 淡入淡出效果的过渡时间。 |
| fadeOut | false | 关闭放大图片是否使用淡出效果。 |
| smoothZoomMove | 3 | 在大窗口中图片的平滑移动级别,数值越大越平滑。 |
| smoothLensMove | 1 | 圆形镜片的平滑移动级别。 |
| smoothScale | 6 | 放大缩小的平滑级别。 |
| defaultScale | 0 | 放大图片打开时的默认放大级别。-1 表示-100%,1 表示 100%。 |
| scroll | true | 是否在滚动鼠标滚轮时放大缩小图片。 |
| tint | false | 背景颜色。建议使用十六进制的颜色值。 |
| tintOpacity | 0.5 | 背景的透明度,值在 0-1 之间。 |
| lens | false | 放大镜的颜色,建议使用十六进制的颜色值。 |
| lensOpacity | 0.5 | 放大镜的透明度。 |
| lensShape | box | 放大镜的的形状,"box" 或 "circle"。 |
| zoomWidth | auto | 放大镜的宽度,单位像素。 |
| zoomHeight | auto | 放大镜的高度,单位像素。 |
| sourceClass | xzoom-source | 原图 div 的 class 名称。 |
| loadingClass | xzoom-loading | 预加载 div 的 class 名称。 |
| lensClass | xzoom-lens | 放大镜 div 的 class 名称。 |
| zoomClass | xzoom-preview | 放大窗口 div 的 class 名称。 |
| activeClass | xactive | 当前缩略图的 class 名称。 |
| adaptive | true | 是否开启自适应功能。 |
| lensReverse | false | 当旋转内部放大镜并且该选项为 true 时,放大镜的移动和显示方向相反。 |
| adaptiveReverse | false | 和 lensReverse 相同,但是只有在 adaptive 选项为 true 是有效。 |
| title | false | 是否在输出窗口中显示图片标题。 |
| titleClass | xzoom-caption | 图片标题 div 的 class 名称。 |
| bg | false | 放大图片作为背景输出。 |
Github 地址:https://github.com/payalord/xZoom
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ