图片/图形
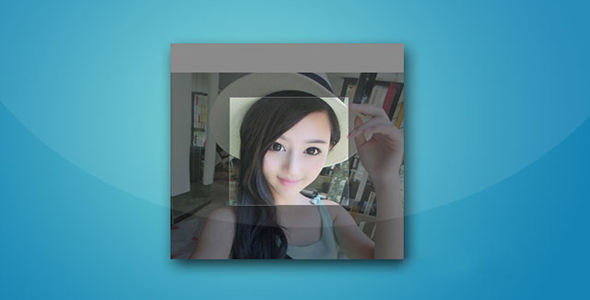
轻量级拖动剪裁图片头像jQuery插件

cropbox.js 是一款简单轻量级的头像图片剪裁插件。用户可以上传自己的图片,还可以将图片进行放大和缩小,以及对图片进行拖动,最后可以将图片剪裁生成新的头像图片。
使用方法
使用纯 js 调用插件
也想出现在这里?联系我们吧

window.onload = function() {
var options =
{imageBox: '.imageBox',
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'avatar.png'
}var cropper = new cropbox(options);
document.querySelector('#file').addEventListener('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = new cropbox(options);
}reader.readAsDataURL(this.files[0]);
this.files = [];
})
document.querySelector('#btnCrop').addEventListener('click', function(){
var img = cropper.getDataURL()
document.querySelector('.cropped').innerHTML += '<img src="'+img+'">';
})
document.querySelector('#btnZoomIn').addEventListener('click', function(){
cropper.zoomIn();
})
document.querySelector('#btnZoomOut').addEventListener('click', function(){
cropper.zoomOut();
})
};
结合 jquery 使用
$(window).load(function() {
var options =
{thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'avatar.png'
}var cropper = $('.imageBox').cropbox(options);
$('#file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
}reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function(){
var img = cropper.getDataURL()
$('.cropped').append('<img src="'+img+'">');
})
$('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
});
// use with require jspaths: {
jquery: 'js/jquery-1.11.0.min',
cropbox: 'cropbox'
}});
require( ["jquery", "cropbox"], function($) {
var options =
{thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'avatar.png'
}var cropper = $('.imageBox').cropbox(options);
$('#file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
}reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function(){
var img = cropper.getDataURL();
$('.cropped').append('<img src="'+img+'">');
})
$('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
});
YUI 插件
YUI().use('node', 'crop-box', function(Y){
var options =
{imageBox: '.imageBox',
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'avatar.png'
}var cropper = new Y.cropbox(options);
Y.one('#file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = new Y.cropbox(options);
}reader.readAsDataURL(this.get('files')._nodes[0]);
this.get('files')._nodes = [];
})
Y.one('#btnCrop').on('click', function(){
var img = cropper.getDataURL()
Y.one('.cropped').append('<img src="'+img+'">');
})
Y.one('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
Y.one('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
})
Github 地址:https://github.com/hongkhanh/cropbox
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ