图片/图形
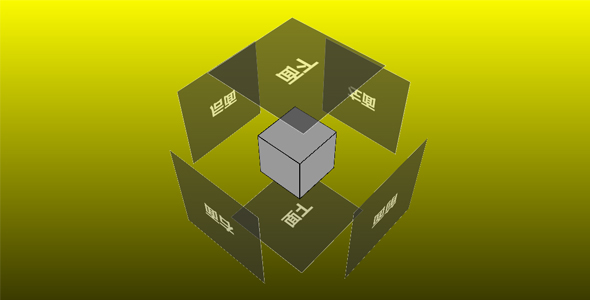
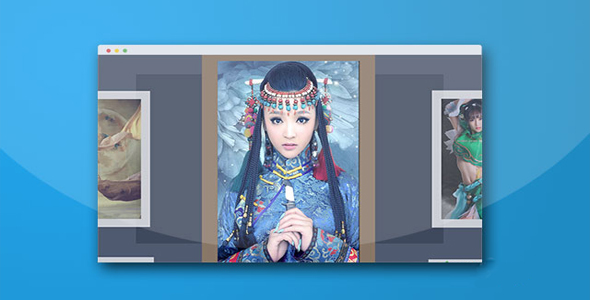
纯js超炫酷3D照片墙展示特效

这是一款使用纯 javaScript 制作的超炫酷 3D 照片墙展示特效。该 3D 照片墙展示特效支持 ie8 浏览器,具有响应式效果,点击照片墙缩略图可以将该图片放大居中显示,效果非常酷。
使用方法
该 3D 照片墙展示特效的核心 js 文件为 3d-tv.js 文件,在页面中将其引入。
也想出现在这里?联系我们吧

<script src="3d-tv.js"></script>
HTML 结构
该 3D 照片墙展示特效的 HTML 结构如下。
<div id="screen"></div>
<div id="bankImages">
<img alt="" src="images/1.jpg">
<img alt="" src="images/2.jpg">
<img alt="" src="images/3.jpg">
<img alt="" src="images/4.jpg">
<img alt="" src="images/5.jpg">
<img alt="" src="images/6.jpg">
<img alt="" src="images/7.jpg">
<img alt="" src="images/8.jpg">
<img alt="" src="images/1.jpg">
<img alt="" src="images/2.jpg">
<img alt="" src="images/3.jpg">
<img alt="" src="images/4.jpg">
<img alt="" src="images/5.jpg">
<img alt="" src="images/6.jpg">
<img alt="" src="images/7.jpg">
<img alt="" src="images/8.jpg">
</div>
初始化插件
在页面的底部,
标签结束之前,使用下面的代码来初始化该 3D 照片墙展示特效。onresize = tv.resize;
tv.init();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ