图片/图形
响应式网格图片画廊jQuery特效插件

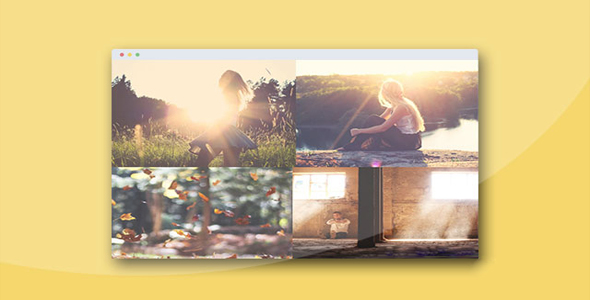
mosaic.js 是一款响应式网格图片画廊 jQuery 插件。该插件为所有图片提供统一的高度,图片按照自身比例进行缩放。制作出的效果类似于 Flick 和谷歌+的图片画廊效果。
使用方法
在页面中引入 jquery 和 jquery.mosaic.js 文件,以及样式文件 jquery.mosaic.css。

<link rel="stylesheet" type="text/css" href="css/jquery.mosaic.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.mosaic.js"></script>
HTML 结构
使用一个
<div id="myMosaic">
<img src="image1.jpg" width="400" height="350" />
<img src="image2.jpg" width="320" height="200" />
<img src="image3.jpg" width="870" height="420" />
<img src="image4.jpg" width="442" height="922" />
...</div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 Mosaic()方法来初始化该插件。
$('#myMosaic').Mosaic();
配置参数
该图片画廊插件的可用配置参数有:
maxRowHeight:行的最大高度,默认值为 400
refitOnResize:浏览器窗口大小改变时是否重置图片网格。默认值为 true
refitOnResizeDelay:在多少毫秒之后重置图片网格
defaultAspectRatio:默认的比例。默认值为 1
maxRowHeightPolicy:如果某些项不能放置在一行之内,需要为这些项提供一种安置策略:
skip:不显示不匹配的项
crop:对这些项进行剪裁,不保持它们的比例
oversize:保持图片的比例,但是会超过一行的高度
默认值为 skip
highResImagesWidthThreshold:使用高分辨率图片的宽度。高分辨率图片由 data-high-res-image-src 或 data-high-res-background-image-url 属性来指定。默认值 350
outerMargin:整个图片画廊的外边距,单位像素。默认值为 0
innerGap:元素之间的间隙。
Github 地址:https://github.com/tin-cat/jquery-mosaic
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ