图片/图形
根据图片主要颜色生成背景渐变JS插件

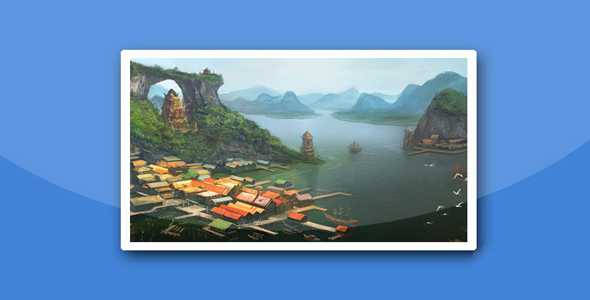
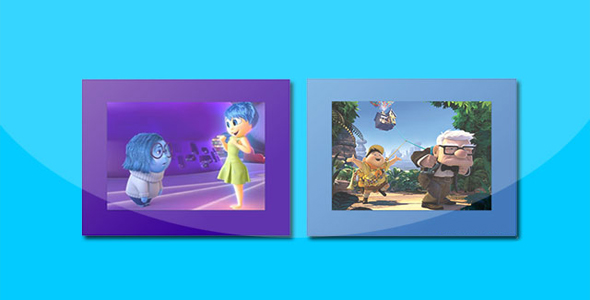
grade.js 是一款可以根据图片的两种主要颜色生成背景渐变的 JS 插件。它的原理是提取图片的两种主要颜色,然后使用这两种颜色为渐变的开始和结束颜色,应用在图片容器上。
使用方法
在页面中引入 grade.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="dist/grade.js"></script>
HTML 结构
在使用该插件时建议使用下面的 HTML 结构。
<!-- 渐变将被应用在div元素上 -->
<div class="gradient-wrap">
<img src="./samples/finding-dory.jpg" alt="" />
</div>
<div class="gradient-wrap">
<img src="./samples/good-dinosaur.jpg" alt="" />
</div>
初始化插件
使用下面的方法来初始化 grade.js 插件。
<script type="text/javascript">
window.addEventListener('load', function(){
/*A NodeList of all your image containers (Or a single Node).The library will locate an <img /> within eachcontainer to create the gradient from.*/Grade(document.querySelectorAll('.gradient-wrap'))
})
</script>
Github 地址:https://github.com/benhowdle89/grade
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ