图片/图形
纯js和CSS3分散式宝丽来图片画廊

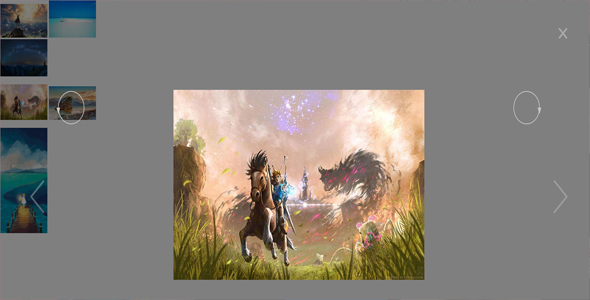
polaroid-gallery 是一款效果非常酷的纯 js 和 CSS3 分散式宝丽来图片画廊插件。该宝丽来图片画廊在初始化时所有图片被分散在屏幕的不同地方,并旋转不同的角度。被选择的图片总是会被移动到屏幕的中间。
使用方法
在页面中引入 polaroid-gallery.css 和 polaroid-gallery.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="dist/polaroid-gallery.css" type="text/css" />
<script src="dist/polaroid-gallery.js"></script>
HTML 结构
使用一个<div>元素作为图片画廊的容器。另外可以为图片画廊添加前后导航按钮。
<div id="gallery" class="fullscreen"></div>
<div id="nav" class="navbar">
<button id="preview">< 前一张</button>
<button id="next">下一张 ></button>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 new polaroidGallery()方法来构建一个新的图片画廊对象。
<script>
window.onload = function () {
new polaroidGallery();
}</script>
图片画廊中的图片是通过 json 数据来进行异步加载的,确保在 data 文件夹中编写 data.json 文件,json 文件里面存放图片的相对路径。文件的基本格式为:
[{"name": "img01.jpg",
"caption": "图片1"
},
{"name": "img02.jpg",
"caption": "图片2"
}]
Github 地址:https://github.com/rymbau/polaroid-gallery
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ