图片/图形
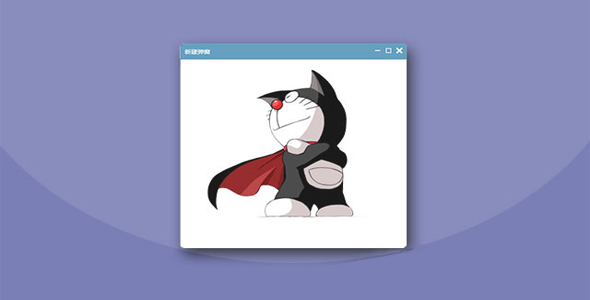
半透明拖拽窗口jQuery特效插件

这是一款 jquery 半透明拖拽窗口插件。该插件可以在页面生成可以拖拽、最大化、最小化的浮动窗口。
使用方法
在页面中引入 style.css、jquery 和 jquery-translucent.js 文件。

<link rel="stylesheet" type="text/css" href="style.css"/>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-translucent.js"></script>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jquery 半透明拖拽窗口插件。
$("body").translucent();
可以通过参数改变弹窗样式位置等。
$("body").translucent({
width:1000,
textHtml:"<div>这是一个新建的弹窗!</div>",
titleText:"弹窗标题内容"
});
配置参数
该 jquery 半透明拖拽窗口插件可用的配置参数有:
width:500, //默认宽度
height:500, //默认高度
drag:true, //启动拖拽
opacity:0.8, //透明度
border:"1px solid #ddd",
borderRadius:8,
backgroundColor:"rgb(225, 225, 225)",//默认背景色
titleHeight:"40px",//title 高度
titleGroundColor:"#999",//title 默认背景色
shadow:true,//开启阴影
positionTop:100,//默认定位位置
positionLeft:100,
titleText:"新建弹窗",//标题文本
titleFontSize:12,
titleFontColor:"#000",
titleFontFamily:"微软雅黑",
textHtml:"<p>这是一个新建的弹窗!</p>",
titleTextCenter:false,
close:null //关闭窗口回调函数,传出参数当前弹窗的 jquery dom 节点
zIndex:10
Github 网址:https://github.com/hulalalalala/translucent
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ