图片/图形
imageMaps 提供地图编辑功能jQuery插件
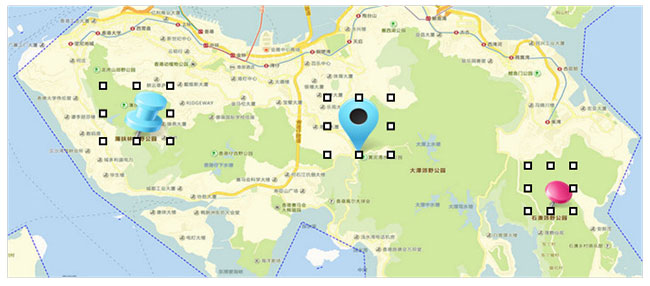
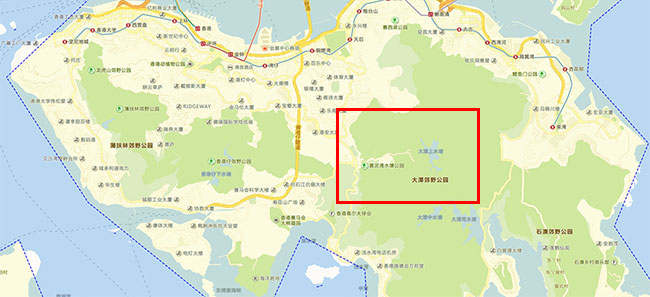
ImageMaps 是一款提供地图图片编辑功能的 jQuery 插件。通过 ImageMaps 插件,你可以在静态地图图片上添加地标标注,添加文本注释,设置文本颜色,字体大小,甚至可以实现类似地图热点的功能。
使用方法
在页面中引入 jquery 和 jquery.imagemaps.min.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.imagemaps.min.js"></script>
初始化插件
在页面 DOM 元素加载完毕之后通过 imageMaps()来初始化一个 imageMaps 实例。
var imageMaps = $('._image_maps').imageMaps({
'isEditMode': true,
'shape': 'rect',
'shapeStyle': {
'fill': '#ffffff',
'stroke': 'red',
'stroke-width': 2
},
'onSelect': function(event, data) {
console.log(data)
}});
标注文字
你可以在地图上的任意位置标注文字。可以设置文字的颜色,字体大小,以及文字的图形边框。

标注地标
你可以使用地标图形来标注任意的地点,地标图形可以自定义。

热点功能
你可以你可以在地图上使用图形来标注一个区域,然后在自定义图像的 URL 的输入框中填入某个 URL 地址,这样在生成的地图上,当点击这个区域时,会跳转到指定的 URL 地址上。

Github 地址:https://github.com/naver/ImageMaps
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ