图片/图形
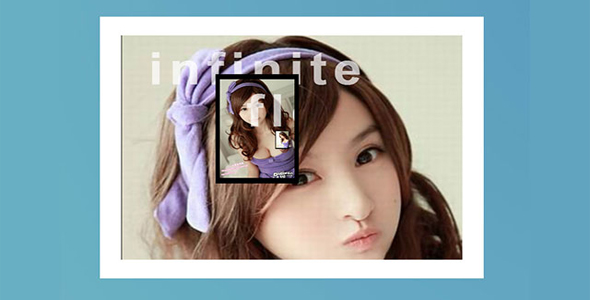
Blowup - 实用jQuery图片放大镜插件

blowup.js 是一款实用的 jQuery 图片放大镜插件。它属于轻量级插件,易于使用,可以通过配置参数来设置放大镜的外观样式等属性。
使用方法
使用该图片放大镜插件需要在页面中引入 jquery 和 blowup.min.js 文件
也想出现在这里?联系我们吧

<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/blowup.min.js"></script>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 blowup()方法来初始化该图片放大镜插件。
$(document).ready(function () {
$(".demo-img").blowup({
"background" : "#F39C12",
"width" : 250,
"height" : 250
});
})
配置参数
blowup.js 图片放大镜插件的可用配置参数有:
| 参数 | 默认值 | 描述 |
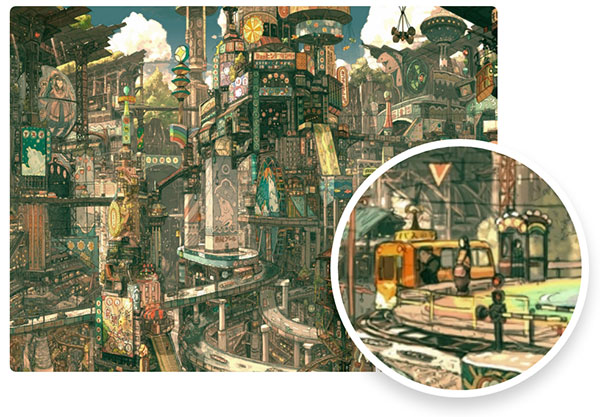
| round | true | 设置为 true 为圆形的放大镜,false 为矩形的放大镜 |
| width | 200 | 放大镜的宽度,单位像素 |
| height | 200 | 放大镜的高度,单位像素 |
| background | "#FFF" | 放大镜的背景色 |
| shadow | "0 8px 17px 0 rgba(0, 0, 0, 0.2)" | 放大镜阴影的 CSS 样式 |
| border | "6px solid #FFF" | 放大镜边框的 CSS 样式 |
| cursor | true | 设置为 false 放大镜中间就不会有十字光标 |
| zIndex | 999999 | 放大镜的 z-index 属性 |
Github 地址:https://github.com/paulkr/blowup.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ