图片/图形
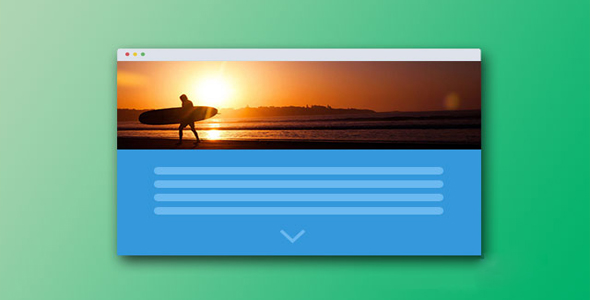
Refocus 背景图片镜头模糊特效的jQuery插件

refocus 是一款可以实现背景图片镜头模糊特效的轻量级 jQuery 插件。该插件可以制作出类似摄像机镜头聚焦和不聚焦的效果。它使用的是 CSS filter 和 transition 属性来实现。
使用方法
使用该镜头模糊特效插件需要引入 jQuery 和 refocus.js 和 refocus.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/refocus.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/refocus.js"></script>
HTML 结构
在 HTML 结果中,要分别为聚焦和不聚焦的容器添加 focus-in 和 focus-out class。
<div class="refocus" id="hero-header">
<div class="refocus-img-bg"></div>
<!--带focus-in的容器中的内容将被模糊处理-->
<div class="refocus-img focus-in">
<img src="bg.jpg">
</div>
<!--带focus-out的容器中的内容不会变模糊-->
<div class="refocus-text-container">
<div class="t">
<div class="tc">
<h1 class="focus-out">I'm a 'Hero' header.</h1>
</div></div></div></div>
CSS 样式
引入 refocus.css 文件之后,如果你需要修改模糊的程度,可以修改 refocus.css 文件中下面代码的 blur 值。
/*加大或减小模糊程度*/#refocus-1 .focus-out,
#refocus-1 .refocus-img-bg {
filter: blur(15px);
-webkit-filter: blur(15px);
}/*下面的代码是修改显示的速度*/#refocus-1 .focus-in,
#refocus-1 .focus-out {
transition: filter 2s ease 0.3s;
-webkit-transition: -webkit-filter 2s ease 0.3s;
}
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该镜头模糊特效插件。
$(window).load(function () {
$('#refocus-1').refocus();
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ