图片/图形
CaptionHove 鼠标滑过图片动画特效jQuery插件

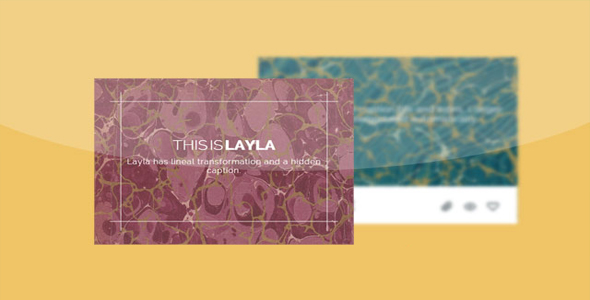
captionHover.js 是一款轻量级的 jQuery 插件,用于实现鼠标滑过图片时图片标题动画特效。该 jQuery 插件可以实现 12 种不同的图片标题动画效果,它们都是使用 HTML5 figure 和 figcaption 属性来实现。
使用方法
使用该图片标题动画 jQuery 插件需要引入 jquery,captionHover.dev.js 和 main.css 文件。
也想出现在这里?联系我们吧

<link href="path/to/main.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="path/to/captionHover.dev.js"></script>
HTML 结构
该图片标题动画特效最基本的 HTML 结构如下:
<figure class="demo">
<img src="bg.jpg">
<figcaption>
<div>
<h2>Caption title</h2>
<p>More description</p>
</div>
<a href="#">View more</a>
</figcaption>
</figure>
初始化插件
在页面 DOM 元素初始化完毕之后,可以通过下面的方法来初始化该 jQuery 插件。
$('.demo').captionHover({
fx: 'lily',
});
配置参数
$('.demo').captionHover({
// lily, sadie, honey, layla, zoe, oscar// marley, ruby, roxy, sophie, romeo// dexter, sarah, chico, milofx: 'honey',
// heading colorheadColor: '#fff',
// caption colorcaptionColor: '#fff',
// overlay coloroverlay: '#3085a3',
// px | % | emfigWidth: '49%',
// px | % | emfigHeight : '100%',
// background color of captionbgCaption : '#000',
// icon coloriconColor : '#fff'
});
fx:图片标题动画特效的名称。可选值:lily, sadie, honey, layla, zoe, oscar, marley, ruby, roxy, sophie, romeo, dexter, sarah, chico, milo
headColor:头部的颜色
captionColor:标题的颜色
overlay 遮罩层的颜色
figWidth:figure 元素的宽度
figHeight:figure 元素的高度
bgCaption:标题的背景颜色
iconColor:图标的颜色
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ