Lightbox/弹窗
可制作谷歌样式图片画廊的纯js插件
收藏

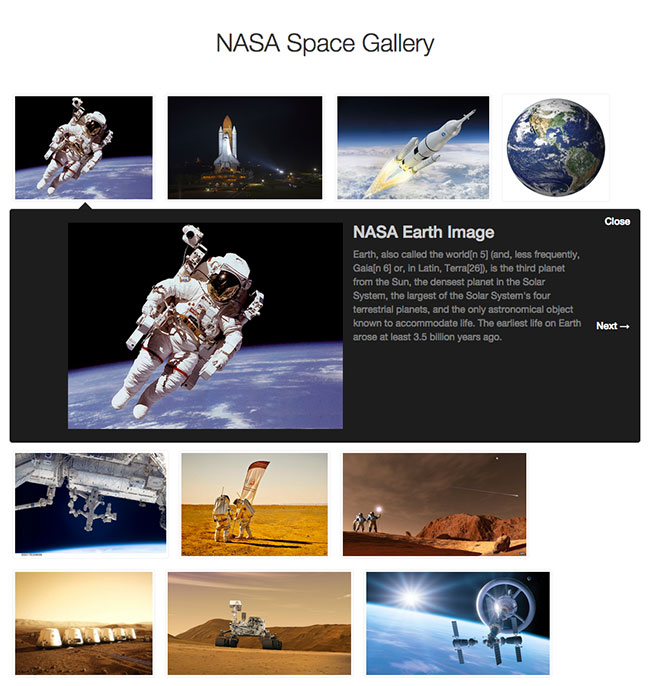
gallerly.js 是一款可以制作 Google Image Search 效果的图片画廊的纯 js 插件。该插件使用纯 javascript 编写,大小只有 7kb,是一款非常不错的轻量级图片画廊插件。
HTML 结构
该图片画廊的基本 HTML 结构如下:
也想出现在这里?联系我们吧

<div id="gallerly" class="container">
<h1>NASA Space Gallery</h1>
<div class="image-viewer">
<a class="thumbnail">
<img src="images/1.gif" data-title="..." data-description="..."/>
</a>
<a class="thumbnail">
<img src="images/2.jpg" data-title="..." data-description="..."/>
</a>
......<div class="preview hide">
<div class="wrapper">
<span class="arrow"></span>
<a class="prev">← Prev</a>
<div class="preview-content">
<img src="" />
<div class="content">
<h3 class="title"></h3>
<span class="description"></span>
</div>
</div>
<a class="next">Next →</a>
<a class="close-preview">Close</a>
</div>
</div>
</div>
初始化插件
可以通过下面的方法来初始化该图片画廊插件。
var $gallerly = document.querySelector("#gallerly");
var gallerly = new Gallerly($gallerly);
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ