图片/图形
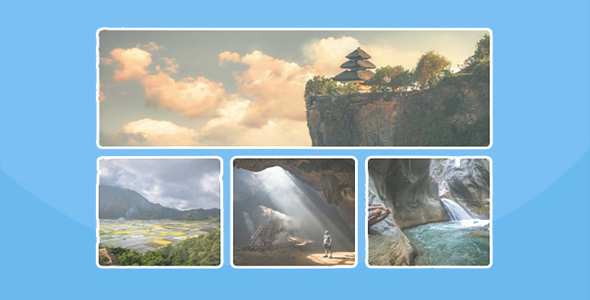
炫酷图片碎片拼图动画jQuery特效

jquery-animations-tile 是一款效果非常炫酷的图片碎片拼图动画特效 jQuery 插件。它默认提供了图片碎片组合特效,百叶窗特效,波浪特效,拼图动画特效等效果。另外它还提供了很多参数来设置各种不同的拼图动画效果。
使用方法
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.animations.min.js"></script>
<script src="js/jquery.animations-tile.js"></script>
也想出现在这里?联系我们吧

HTML 结构
可以在任何的图片元素上使用该插件。
<div id="container">
<img id="image" src="images/batman.png" />
</div>
初始化插件
以第一种碎片组合效果为例,在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该时间轴插件。
$('#want-to-animate').animate('tile', {
rows: 2,
cols: 2
});
如果需要带一些效果,可以传入一些参数:
$('#want-to-animate').animate('tile', {
rows: 2,
cols: 2,
effect: [
'flyToUp', // for even tile
'flyToDown fadeOut' // for odd tile
]});
图片效果也可以是函数的形式:
$('#want-to-animate').animate('tile', {
rows: 2,
cols: 2,
effect: function(options, row, col) {
if(row == col)
return 'flyToUp';
elsereturn 'flyToDown';
}});
你还可以使用 sequence 来制作动画序列:
$('#want-to-animate').animate('tile', {
rows: 2,
cols: 2,
sequence: [
[[0, 0] // tile
], // group, all tiles have same animation in the same group
[[1, 1]],
[[0, 1]],
[[1, 0]]
]});
配置参数
rows:类型:Number,默认值:1。设置图片碎片的行数
cols:类型:Number,默认值:1。设置图片碎片的列数
effect:类型:String 或 Array 或 Function。默认值:flyOut。设置碎片动画的类型,如果是多个值则交换执行。你也可以使用一个函数来计算使用哪个效果。例如下面的样子:
function func(options, row, col)
{return 'effect';
}
sequent:类型:Boolean。默认值:true。设置是否图片碎片动画使用不同的延迟时间
sequence:类型:String 或 Array。默认值:"random"。设置图片碎片动画的序列或自定义的动画顺序。可以的方法有:
random:随机碎片。
randomCols:随机行数。
randomRows:随机列数。
lr:从左到右。
rl:从右到左。
tb:从上到下。
bt:从下到上。
lrtb:从左到右再从上到下。
rlbt:从右到左再从下到上。
rltb:从右到左在从上到下。
lrbt:从左到右再从下到上。
tblr:从上到下再从左到右。
btrl:从下到上再从右到左。
tblr:从上到下再从左到右。
tbrl:从上到下再从右到左。
btlr:从下到上再从左到右。
groups:类型:Number,默认值:1。设置不同的图片碎片动画组
adjustDuration:类型:Boolean,默认值:true。设置图片碎片动画使用不同的持续时间
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ