图片/图形
炫酷堆叠卡片展开收缩jQuery特效

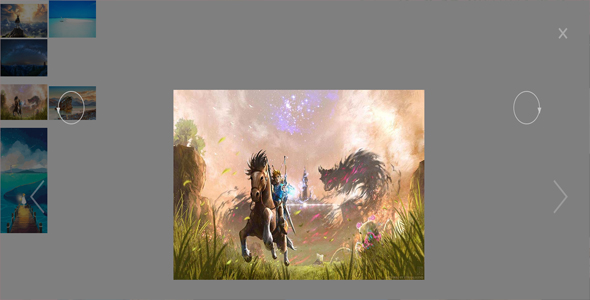
这是一款效果超酷的 jQuery 和 CSS3 堆叠卡片展开和收缩特效。该图片特效开始的时候卡片被堆叠在一起,当用户点击最上面的卡片的时候,堆叠图片以各种动画方式展开。展开后再点击任意卡片,它们又会收缩堆叠起来。
HTML 结构
该堆叠卡片共设计了 4 种效果,第一种效果的 HTML 结构采用无序列表结构,每一个<li>元素中放置一张图片和一个用于图片描述的 div.content 元素。
也想出现在这里?联系我们吧

<ul class="cards">
<li class="title">
<h2>Slide right</h2>
</li>
<li class="card card-1"><img src="img/01.jpg"/>
<div class="content">
<h1>Card 1 Title</h1>
<p>Card description</p>
</div>
</li>
<li class="card card-2"><img src="img/02.jpg"/>
<div class="content">
<h1>Card 2 Title</h1>
<p>Card description</p>
</div>
</li>
<li class="card card-3"><img src="img/03.jpg"/>
<div class="content">
<h1>Card 3 Title</h1>
<p>Card description</p>
</div>
</li>
</ul>
CSS 样式
第一种卡片效果的每张卡片的基本样式如下:
ul.cards {
width: 660px;
margin: 0 auto 20px;
height: 300px;
list-style-type: none;
position: relative;
padding: 20px 0;
cursor: pointer;
}ul.cards li.title {
margin: 0 0 20px;
}ul.cards li.title h2 {
font-weight: 700;
}ul.cards li.card {
background: #FFF;
overflow: hidden;
height: 200px;
width: 200px;
border-radius: 10px;
position: absolute;
left: 0px;
box-shadow: 1px 2px 2px 0 #aaa;
-webkit-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
}ul.cards li.card img {
max-width: 100%;
padding: 5px;
height: auto;
}ul.cards li.card div.content {
padding: 5px 10px;
}
然后使用 rotateZ 和 z-index 属性来将图片堆叠在一起并分别旋转一定的角度。同时为后面两张卡片添加 transition-delay,用于在卡片展开和收缩时有一定的延迟时间。
ul.cards li.card.card-1 {
z-index: 10;
-webkit-transform: rotateZ(-2deg);
transform: rotateZ(-2deg);
}ul.cards li.card.card-2 {
z-index: 9;
-webkit-transform: rotateZ(-7deg);
transform: rotateZ(-7deg);
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
}ul.cards li.card.card-3 {
z-index: 8;
-webkit-transform: rotateZ(5deg);
transform: rotateZ(5deg);
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
在堆叠卡片被点击的时候,ul.card 元素被添加了 transition class,这个 class 用于执行卡片的展开动画。
ul.cards.transition li.card {
-webkit-transform: rotateZ(0deg);
transform: rotateZ(0deg);
}ul.cards.transition li.card.card-1 {
left: 440px;
}ul.cards.transition li.card.card-2 {
left: 220px;
}
其它三种效果的实现原理基本相同,请参考下载文件。
JAVASCRIPT
特效中使用 jQuery 来在点击卡片时添加和移除相应的 class。
jQuery(document).ready(function ($) {
$('ul.cards').on('click', function () {
$(this).toggleClass('transition');
});
$('ul.card-stacks').on('click', function () {
$(this).toggleClass('transition');
});
$('ul.cards-split').on('click', function () {
$(this).toggleClass('transition');
});
$('ul.cards-split-delay').on('click', function () {
$(this).toggleClass('transition');
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ