图片/图形
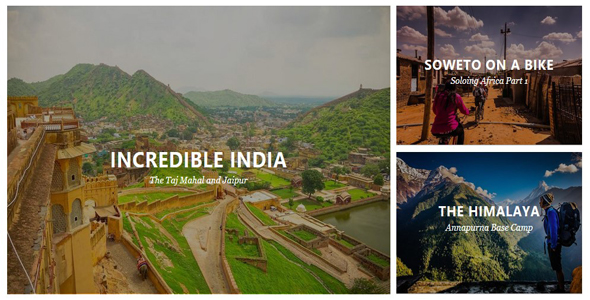
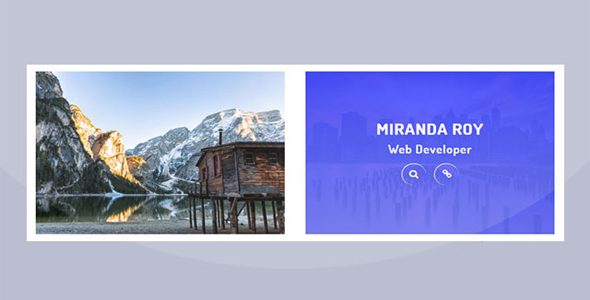
超酷动感模糊图片视觉差jQuery特效

这是一款效果非常炫酷的 jQuery 超酷动感模糊图片视觉差特效。该视觉差特效在鼠标滑过图片的时候图片会产生轻微倾斜和动感模糊效果,就像摄像机的镜头在轻微的晃动,效果非常逼真。
使用方法
使用该视觉差插件需要引入 jQuery 和 jquery.parallax.js 以及 jquery.mCustomScrollbar.css 文件。

<script src="jquery/1.11.1/jquery.min.js"></script>
<script src="/path/to/jquery.parallax.js"></script>
HTML 结构
<div class="container">
<img src="example.jpg">
</div>
初始化插件
在页面加载完毕之后,可以通过下面的方法来初始化该视觉差插件。
$('.container').parallax(options);
配置参数
下面是这个视觉差插件的可用参数:
imageSelector:图片的选择器,会在 container 中进行搜索。默认是 img,该参数只会选择第一个匹配的元素
shadowCount:克隆图片的数量。默认是 4。数字太大会影响性能
shadowOpacity:克隆图片的透明度。值在 0(隐藏)到 1(完全可见)之间。默认值:1 / (shadowCount + 1)
clipShadows:是否在图片容器上应用 overflow: hidden,是克隆的图片不会溢出容器。默认值:true
hideOnMouseLeave:是否当鼠标离开图片容器的时候隐藏克隆的图片。默认值:true
hideOriginalImage:是否在创建克隆图片之后隐藏原来的图片。默认值:true
maxRotationDegree:图片的最大旋转角度,默认值是 10。正数值会使图片接近鼠标,负数值会使图片远离鼠标
translateMultiplier:鼠标滑过图片时水平和垂直移动的数量,默认值为-10,这将图片的中心远离鼠标
imageScale:图片缩放的比例,默认值为 1.1
perspective:CSS transform: perspective()的值。值越小效果越强烈。默认值为 500
baseZetaIndex:在第一个克隆图片上使用的 CSS z-index 的值
transformOrigin:是否改变转换的原点。默认值为 false
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ