图片/图形
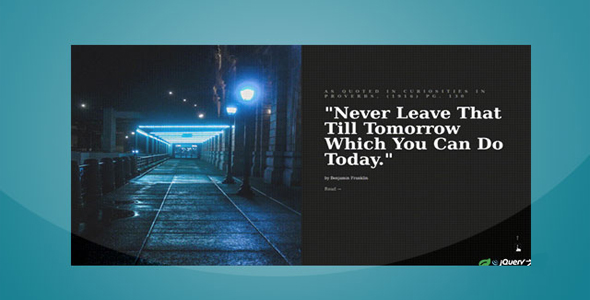
jQuery+CSS3炫酷圆形图片切换特效

这是一款效果非常酷的 jQuery 和 CSS3 圆形图片切换特效。该圆形图片特效可以使用 animate.css 来制作图片的进入动画和离开动画。可以任意设置多张图片进行来回翻转、旋转切换,效果堪称一流。
使用方法
首先要引入 jQuery 和 thereSomeThingAboutMe.js 文件,以及插件依赖的 animate.css 文件。
也想出现在这里?联系我们吧

<link href="css/animate.css" rel='stylesheet' type='text/css'/>
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/thereSomeThingAboutMe.js"></script>
HTML 结构
该圆形图片切换特效的 HTML 结构是使用一个<div>来包裹一个<img>元素。图片的 src 首先指向第一张要显示的图片。图片默认的 ID 选择符是 myPic,如果更改的话后面要在参数中重新配置。同时图片要添加 class animated 来应用 animate.css 的动画。
<div class="about-of-me">
<img src="images/01.jpg" id="myPic" height="250" class="animated "/>
</div>
初始化插件
在页面加载完毕之后,可以使用下面的方法来初始化该圆形图片切换特效插件。
thereSomeThingAboutMe.run();
也可以在初始化时自定义一些配置参数:
thereSomeThingAboutMe.run({
random:false,
time: 6500,
pictures: ['1.png', '2.png', '3.png','vs.vs..'],
inAnimation: 'zoomIn',
outAnimation: 'bounceOut',
});
配置参数
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ