图片/图形
超实用图片放大预览jQuery特效插件

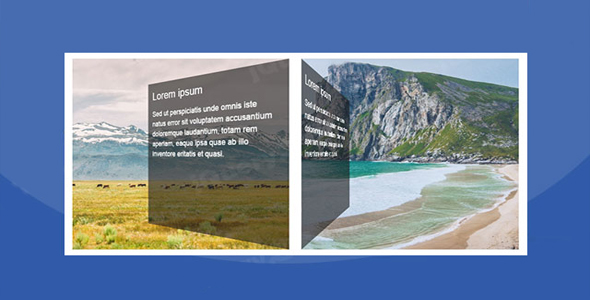
zoom.js 是一款非常实用的 jQuery 图片放大预览特效插件。该 jquery 插件可以将页面上的任何图片居中放大到图片的原来尺寸,非常适合用于制作一些小图片的大图预览效果。zoom.js 要依赖于 bootstrap 的 transition.js,这是一个非常小的过渡动画库文件。该图片放大预览插件使用简单,没有多余的代码,图片放大缩小时使用平滑的过渡动画效果。它的操作非常方便,图片放大后可以使用键盘的 ESC 键来使图片缩小。并且它可以在所有的浏览器上正常工作。
使用方法
使用这个图片放大预览插件首先要引入 jQuery 和 zoom.js 及 zoom.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/zoom.css">
<script src="js/zoom.js"></script>
<script src="js/jquery.min.js"></script>
上面提到该插件依赖于 Bootstrup 的 transition.js,所以还要在适当的地方引入这个文件。在引入上面的文件之后,就可以在你想要制作放大缩小效果的图片上添加 data-action="zoom"属性。这样插件就可以正常工作了,就这么简单。
Github 地址:https://github.com/fat/zoom.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ