
图片/图形
cropper 简单强大图片剪裁jQuery插件

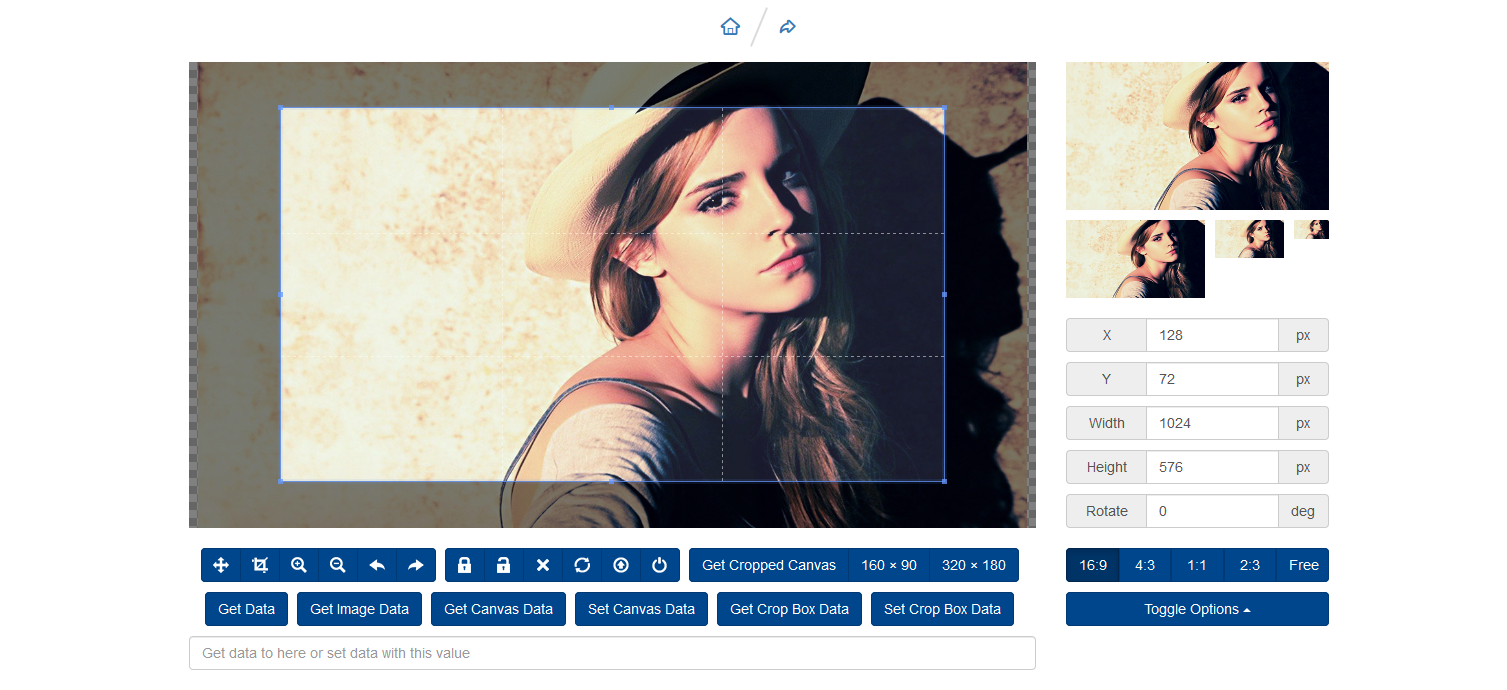
cropper 是一款使用简单且功能强大的图片剪裁 jQuery 插件。该图片剪裁插件支持图片放大缩小,支持图片旋转,支持触摸屏设备,支持 canvas,并且支持跨浏览器使用。
使用方法
使用该图片剪裁插件首先要引入必要的 js 和 css 文件。
也想出现在这里?联系我们吧

<script src="/path/to/jquery.js"></script><!-- jQuery is required -->
<link href="/path/to/cropper.css" rel="stylesheet">
<script src="/path/to/cropper.js"></script>
HTML 结构
可以将图片或 canvas 直接包裹到一个块级元素中。
<!-- Wrap the image or canvas with a block element -->
<div class="container">
<img src="picture.jpg">
</div>
调用插件
可以使用$.fn.cropper 方法来初始化该图片剪裁插件。
$('.container > img').cropper({
aspectRatio: 16 / 9,
crop: function(data) {
// Output the result data for cropping image.}});
注意事项:
注意:剪裁区域的尺寸继承自图片的父容器(包裹容器),所以要确保包裹图片的是一个可见的块级元素
输出的剪裁数据基于原始的图片尺寸,你可以使用这些数据直接剪裁图片
如果你要使用跨源图片来作为剪裁图片,请确保你的浏览器支持 HTML5 CORS settings attributes,并且你的图片服务器支持 Access-Control-Allow-Origin 属性
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ



