图片/图形
响应式图片拉幕比较滑块jQuery插件

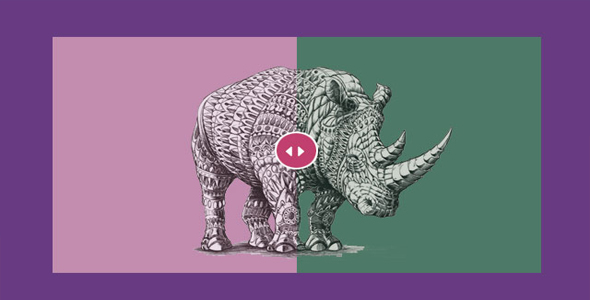
这是一款 jQuery 响应式移动优先的图片比较滑块插件。该插件将两幅图片堆叠在一起,通过拖动滑块可以显示出下面的图片,非常适合用于两幅相似的图片做比较。该图片滑块插件最大的特点是响应式和对移动手机设备的支持。
使用方法
首先需要引入 jQuery 和 before-after.css 和 before-after.js 文件,为了对移动设备的支持,还要引入 jquery.mobile-1.4.5.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/before-after.css">
<script src='http://libs.useso.com/js/jquery/1.11.0/jquery.min.js'></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script type="text/javascript" src="js/before-after.min.js"></script>
HTML 结构:
<div class="ba-slider">
<img src="img/1.jpg" alt="">
<div class="resize">
<img src="img/2.jpg" alt="">
</div>
<span class="handle"></span>
</div>
完成上面的步骤后,插件在页面初始化后会自动加载。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ