图片/图形
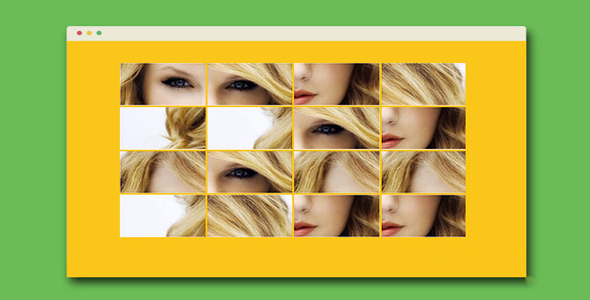
jQuery超酷图片九宫格拼图特效插件

image-jigsaw 是一款非常有趣的 jQuery 图片九宫格拼图特效插件。该 jQuery 插件可以将图片分割成九宫格的样子,每个格子是图片的一部分,每个格子的图片都可以动态变化。
HTML 结构
该图片九宫格拼图插件的 html 结构非常简单,创建一个<div>,给它设置一个 class panel,在<div>放置你想用于显示九宫格图片的<img>。
也想出现在这里?联系我们吧

<div class="panel">
<img src="img.jpg">
</div>
调用插件
在页面中引入 jQuery 和 jquery.image-jigsaw.js 文件,然后在页面加载完成后调用下面的代码:
<script>
$(".panel").jigsaw({freq: 2000, x: 4, y:4, margin: 2});
</script>
可用参数
freq:图片切换的时间,单位毫秒
x:图片分割为多少行
y:图片分割为多少列
margin:九宫格的每个格子之间的 margin
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ