图片/图形
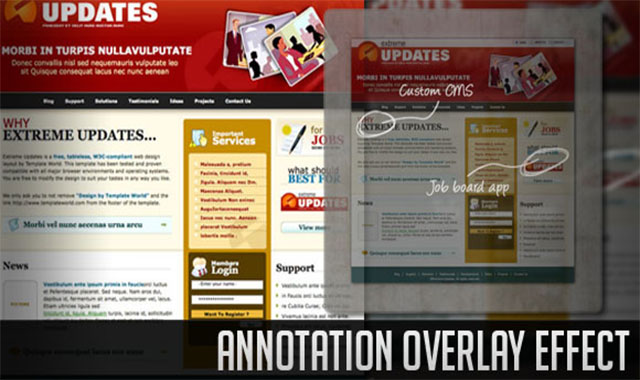
图片点击弹出遮罩层标记注释jQuery特效

这是一款非常实用的 jQuery 图片点击弹出遮罩层标记注释特效。该遮罩层插件在用户点击图片的时候会弹出一个半透明的遮罩层,在遮罩层上你可以标记图片的任意位置,为它加上什么文字。
HTML 结构
html 结构非常简单。使用一个 portfolio 作为 wrapper,在里面可以添加多个 portfolio_item。
也想出现在这里?联系我们吧

<div class="portfolio">
<div class="portfolio_item">
<div class="image_wrap">
<img src="images/website1.jpg" alt="Website1"/>
</div>
<div class="zoom_overlay">
<img src="images/website1_notes.png" alt="Website1Notes"/>
</div>
</div>
...</div>
JAVASCRIPT
首先将 wrapper 保存为一个 jquery 变量。
var $portfolio = $('#portfolio');
然后定义当图片被点击时发生的事件。我们将用图片宽度和高度来制作遮罩层的宽度和高度,为了制作遮罩层效果,需要设置它的高度、宽度、透明度和 margins。
$portfolio.find('.image_wrap').bind('click',function(){
var $elem = $(this);
var $image = $elem.find('img:first');
$image.stop(true)
.animate({
'width' :'400px',
'height':'400px'
},250);
//the overlay is the next elementvar opacity = '1';
if($.browser.msie)
opacity = '0.5'
$elem.next()
.stop(true)
.animate({
'width' :'500px',
'height' :'500px',
'marginTop' :'-250px',
'marginLeft':'-250px',
'opacity' :opacity
},250,function(){
//fade in the annotations$(this).find('img').fadeIn();
});
});
接下来调用遮罩层被点击时的事件。遮罩层将消失,图片恢复到原来的大小:
$portfolio.find('.zoom_overlay').bind('click',function(){
var $elem = $(this);
var $image = $elem.prev()
.find('img:first');
//hide overlay$elem.find('img')
.hide()
.end()
.stop(true)
.animate({
'width' :'400px',
'height' :'400px',
'marginTop' :'-200px',
'marginLeft':'-200px',
'opacity' :'0'
},125,function(){
//hide overlay$(this).hide();
});
//show image$image.stop(true)
.animate({
'width':'500px',
'height':'500px'
},250);
});
当用户点击了切换链接,我们将隐藏当前表单,显示用户点击的表单。这里需要动态改变表单的高度和宽度到新表单的高度和宽度。要使用该插件制作你自己的特效,你需要制作一些透明的 png 图片和一些大小合适的标记注释图片。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ