图片/图形
平面图片转换为3D模型动画jQuery特效

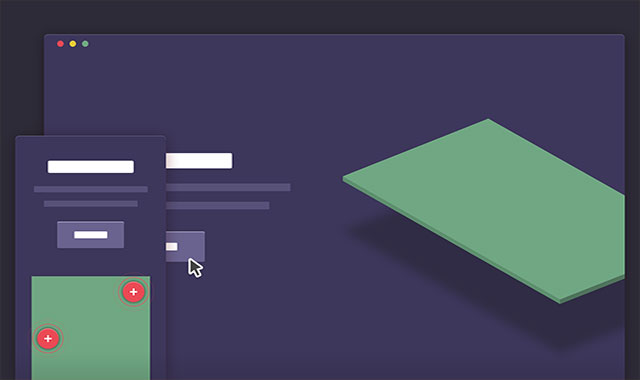
现在许多浏览器都支持 CSS 3D transformations。我们可以为我们的网页添加许多有趣的动画效果。这一款 jQuery 和 css3 平面图片转换为 3d 模型动画效果就是非常好的动画效果。它模仿平面 app 屏幕转换为 3d 模型的动画。这个插件的灵感来自于 Prismic.io 。
HTML 结构
html 结构包含两个主要的 div(.cd-product-intro 和.cd-product-mockup)。第一个 div 放置的是一些介绍详细(标题,按钮等)。第二个 div 是我们的 3d 模型。

<section class="cd-product">
<div class="cd-product-intro">
<h1><!-- Product name --></h1>
<p><!-- Product description --></p>
<div class="cd-triggers">
<a href="#0" class="cd-btn">Download</a>
<a href="#cd-product-tour" id="cd-start" class="cd-btn">Start</a>
</div>
</div> <!-- cd-product-intro -->
<div id="cd-product-tour" class="cd-product-mockup">
<img src="img/cd-app-image.png" alt="Preview image"> <!-- mockup image -->
<ul class="cd-points-container">
<li class="cd-single-point">
<a class="cd-img-replace" href="#0">More info</a>
<div class="cd-more-info cd-left">
<h2><!-- Point of interest title --></h2>
<p><!-- Point of interest description --></p>
<a href="#0" class="cd-close-info cd-img-replace">Close</a>
</div>
</li> <!-- .cd-single-point -->
<!-- other points of interest here -->
</ul> <!-- .cd-points-container -->
<div class="cd-3d-right-side"></div>
<div class="cd-3d-bottom-side"></div>
</div> <!-- .cd-product-mockup -->
</section> <!-- .cd-product -->
两个额外的 div.cd-3d-right-side 和.cd-3d-bottom-side 是用来制作 3d 模型的边部。.cd-product-mockup::before 用来制作模型的阴影。
CSS 代码
对于一个小屏幕而言,下面的 css 代码是非常简单的(你可以自行添加更多的效果)。在桌面设备(屏幕分辨率大于 1170px),我们为产品介绍( .cd-product-intro)设置 position: absolute 和 width: 50%,并且设置 left:0 以使它放置的屏幕的左边。
注意:我们使用 .cd-product-intro::before 伪元素是为了在 jQuery 中检测当前的 css 媒体查询:这个技巧是将不同的内容分配到不同的媒体查询中。更多关于这方面的内容,请参阅:Triggering JavaScript Actions With CSS Media Queries。
.cd-product-intro::before {
/* never visible - this is used in jQuery to check the current MQ */content: 'mobile';
display: none;
}@media only screen and (min-width: 1170px) {
.cd-product-intro {
position: absolute;
left: 0;
width: 50%;
padding: 0;
text-align: left;
transition: transform 0.6s, opacity 0.6s;
}.cd-product-intro::before {
/* never visible - this is used in jQuery to check the current MQ */content: 'desktop';
}}
对于模型 div .cd-product-mockup,我们设置 width: 450px 和 margin: 0 auto 使它相对于容器居中。然后使用 CSS 3D transformations 使它旋转。
.cd-product-mockup {
width: 90%;
/* set here the max-width for the mockup */max-width: 450px;
margin: 0 auto;
}@media only screen and (min-width: 1170px) {
.cd-product-mockup {
transform-style: preserve-3d;
transform-origin: center top;
transform: rotateX(-60deg) rotateZ(-40deg) translateX(50px) translateY(300px);
transition: transform 0.6s;
}}
使用 transform-style: preserve-3d 来确保.cd-3d-right-side 和 .cd-3d-bottom-side 被放置到正确的 3d 面上。为了制作 3d 滑动效果,我们将模型的底部(.cd-3d-bottom-side)和侧边(.cd-3d-right-side)设置为背景图片。并为它们添加一些额外的 css 来旋转它们。
@media only screen and (min-width: 1170px) {
.cd-3d-right-side, .cd-3d-bottom-side {
display: block;
position: absolute;
left: 0;
background-image: url(../img/cd-app-image.png);
/* Firefox bug - 3D CSS transform, jagged edges */outline: 1px solid transparent;
}.cd-3d-right-side {
top: -1px;
width: 10px;
height: 100%;
background-size: auto 100%;
transform-origin: left center;
transform: translateZ(-1px) translateY(1px) rotateY(-90deg);
}.cd-3d-bottom-side {
bottom: 0;
width: 100%;
height: 10px;
background-position: bottom center;
background-size: 100% auto;
transform-origin: center bottom;
transform: translateZ(-1px) rotateX(-90deg);
}}
我们使用 .cd-product-mockup::before 伪元素来制作模型的阴影。
@media only screen and (min-width: 1170px) {
.cd-product-mockup::before {
/* mockup shadow */display: block;
content: '';
position: absolute;
top: 0;
left: 0;
width: 0;
/* play with these values to create a realistic shadow */height: 45%;
box-shadow: 0px 0px 30px 225px rgba(0, 0, 0, 0.1);
transform: translateZ(-100px) translateY(480px);
transition: transform 0.6s;
}}
注意:IE11 级以下的 IE 版本不支持 transform-style: preserve-3d。当用户点击了开始按钮,我们为.cd-product 添加 class .is-product-tour,这时.cd-product-intro 被 translateX(-50%) , .cd-product-tour 被 translateX(0)。我们还通过 CSS3 transitions 来改变透明度的值以使动画过渡变得平滑。
JAVASCRIPT
我们使用 jQuery 来在用户点击触发按钮时添加、移除 class。当替换点击按钮时,.cd-product 被添加 class.is-product-tour。通过为 .cd-single-point 添加/移除 class .is-open 来显示和隐藏地标的显示信息。
jQuery(document).ready(function($){
//open interest point description$('.cd-single-point').children('a').on('click', function(){
var selectedPoint = $(this).parent('li');
if( selectedPoint.hasClass('is-open') ) {
selectedPoint.removeClass('is-open').addClass('visited');
} else {
selectedPoint.addClass('is-open').siblings('.cd-single-point.is-open').removeClass('is-open').addClass('visited');
}});
//close interest point description$('.cd-close-info').on('click', function(event){
event.preventDefault();
$(this).parents('.cd-single-point').eq(0).removeClass('is-open').addClass('visited');
});
//on desktop, switch from product intro div to product mockup div$('#cd-start').on('click', function(event){
event.preventDefault();
//detect the CSS media query using .cd-product-intro::before content valuevar mq = window.getComputedStyle(document.querySelector('.cd-product-intro'), '::before').getPropertyValue('content');
if(mq == 'mobile') {
$('body,html').animate({'scrollTop': $($(this).attr('href')).offset().top }, 200);
} else {
$('.cd-product').addClass('is-product-tour').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
$('.cd-close-product-tour').addClass('is-visible');
$('.cd-points-container').addClass('points-enlarged').one('webkitAnimationEnd oanimationend msAnimationEnd animationend', function(){
$(this).addClass('points-pulsing');
});
});
}});
//on desktop, switch from product mockup div to product intro div$('.cd-close-product-tour').on('click', function(){
$('.cd-product').removeClass('is-product-tour');
$('.cd-close-product-tour').removeClass('is-visible');
$('.cd-points-container').removeClass('points-enlarged points-pulsing');
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ