图片/图形
鼠标滑过鼠标点击圆形图片扩散jQuery特效

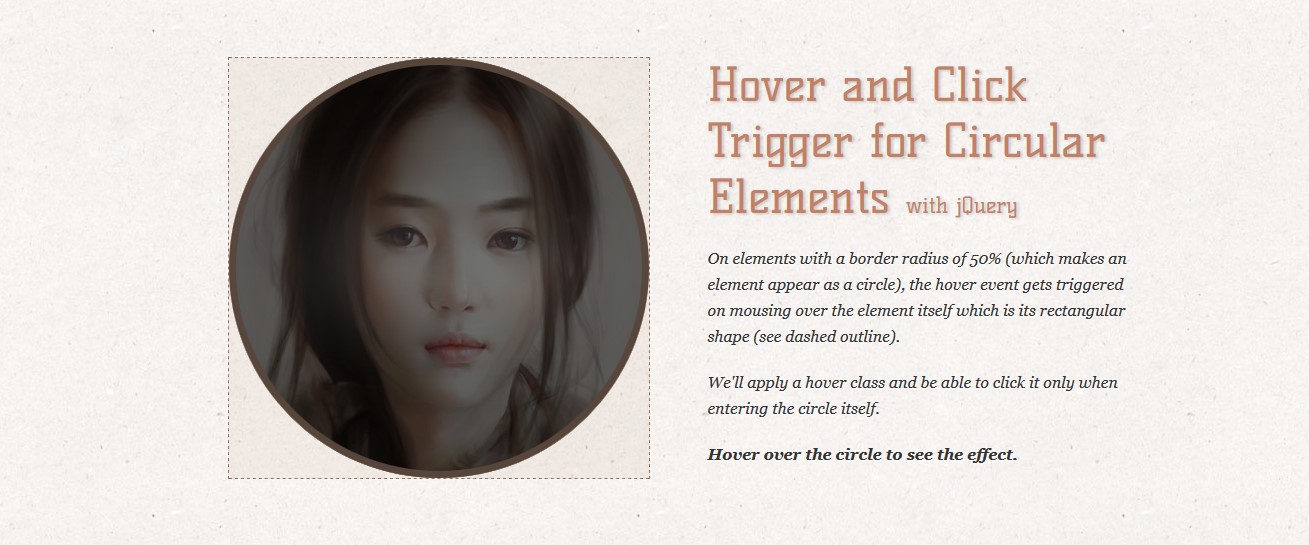
这是一款 jQuery 和 css3 鼠标滑过、鼠标离开、鼠标点击圆形图片的图片特效插件。在 a 元素上使用:hover 伪元素来制作鼠标滑过、鼠标点击等效果是一个网站最常使用的方法。但是有一个非常头疼的问题,如果引入了 border-radius 属性,某些区域在鼠标滑过时将不可见,特别是设置 border-radius 为 50%的时候(圆形)。这个插件就是为解决这类问题而制作的。
html 结构:
<a href="#" id="circle" class="ec-circle">
<h3>Hovered</h3>
</a>
也想出现在这里?联系我们吧

CSS 部分
将它做成圆形图片,样式如下:
.ec-circle{width: 420px;
height: 420px;
-webkit-border-radius: 210px;
-moz-border-radius: 210px;
border-radius: 50%;
text-align: center;
overflow: hidden;
font-family:'Kelly Slab', Georgia, serif;
background: #dda994 url(../images/1.jpg) no-repeat center center;
box-shadow:
inset 0 0 1px 230px rgba(0,0,0,0.6),
inset 0 0 0 7px #d5ad94;
transition: box-shadow 400ms ease-in-out;
display: block;
outline: none;
}
现在定义一个鼠标滑过样式,但是这里不适用:hover 伪元素。这里使用 jQuery 来切换鼠标滑过的样式。
.ec-circle-hover{box-shadow:
inset 0 0 0 0 rgba(0,0,0,0.6),
inset 0 0 0 20px #c18167,
0 0 10px rgba(0,0,0,0.3);
}
如果浏览器不支持 javascript,我们定义还是使用伪元素,这个 class 可以在 noscript.css 中找到:
.ec-circle:hover{
box-shadow:
inset 0 0 0 0 rgba(0,0,0,0.6),
inset 0 0 0 20px #c18167,
0 0 10px rgba(0,0,0,0.3);
}
JAVASCRIPT
我们将使插件中的所有事件仅仅应用于圆形图片上:
$.CircleEventManager = function( options, element ) {
this.$el = $( element );
this._init( options );
};
$.CircleEventManager.defaults = {
onMouseEnter : function() { return false },
onMouseLeave : function() { return false },
onClick : function() { return false }
};
$.CircleEventManager.prototype = {
_init : function( options ) {
this.options = $.extend( true, {}, $.CircleEventManager.defaults, options );
// set the default cursor on the elementthis.$el.css( 'cursor', 'default' );
this._initEvents();
},
_initEvents : function() {
var _self = this;
this.$el.on({
'mouseenter.circlemouse' : function( event ) {
var el = $(event.target),
circleWidth = el.outerWidth( true ),
circleHeight = el.outerHeight( true ),
circleLeft = el.offset().left,
circleTop = el.offset().top,
circlePos = {
x : circleLeft + circleWidth / 2,
y : circleTop + circleHeight / 2,
radius: circleWidth / 2
};
// save cursor typevar cursor = 'default';
if( _self.$el.css('cursor') === 'pointer' || _self.$el.is('a') )
cursor = 'pointer';
el.data( 'cursor', cursor );
el.on( 'mousemove.circlemouse', function( event ) {
var distance = Math.sqrt( Math.pow( event.pageX - circlePos.x, 2 ) + Math.pow( event.pageY - circlePos.y, 2 ) );
if( !Modernizr.borderradius ) {
// inside element / circleel.css( 'cursor', el.data('cursor') ).data( 'inside', true );
_self.options.onMouseEnter( _self.$el );
}else {
if( distance <= circlePos.radius && !el.data('inside') ) {
// inside element / circleel.css( 'cursor', el.data('cursor') ).data( 'inside', true );
_self.options.onMouseEnter( _self.$el );
}else if( distance > circlePos.radius && el.data('inside') ) {
// inside element / outside circleel.css( 'cursor', 'default' ).data( 'inside', false );
_self.options.onMouseLeave( _self.$el );
}}});
},
'mouseleave.circlemouse' : function( event ) {
var el = $(event.target);
el.off('mousemove');
if( el.data( 'inside' ) ) {
el.data( 'inside', false );
_self.options.onMouseLeave( _self.$el );
}},
'click.circlemouse' : function( event ) {
// allow the click only when inside the circlevar el = $(event.target);
if( !el.data( 'inside' ) )
return false;
else_self.options.onClick( _self.$el );
}});
},
destroy : function() {
this.$el.unbind('.circlemouse').removeData('inside').removeData('cursor');
}};
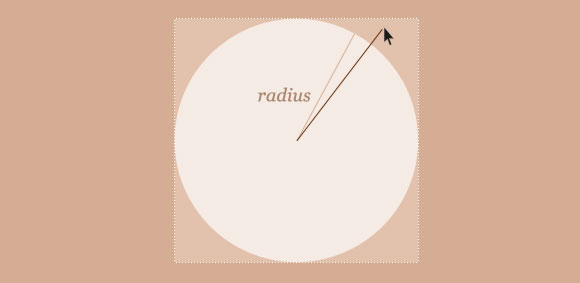
当鼠标进入正方形的图片区域,我们为元素绑定“mousemove”事件,这样我们就能跟踪鼠标离圆心的距离,如果这个距离大于圆形的半径,我们就知道鼠标还没有滑过圆形图片,如下图:

当检测到距离小于圆形的半径,我们为其绑定“mouseenter”事件。
调用插件:
$('#circle').circlemouse({
onMouseEnter : function( el ) {
el.addClass('ec-circle-hover');
},
onMouseLeave : function( el ) {
el.removeClass('ec-circle-hover');
},
onClick : function( el ) {
alert('clicked');
}});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ