图片/图形
jQuery+css3图片照片墙插件

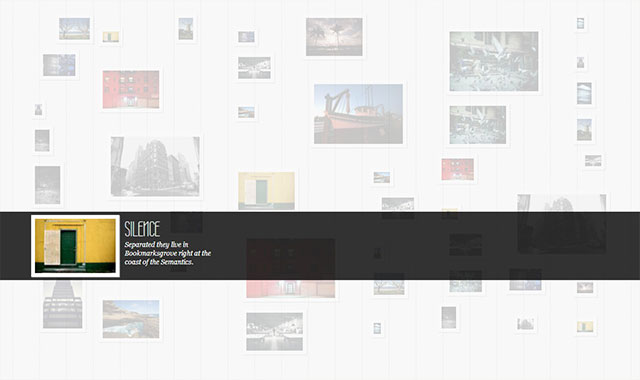
这是一款使用 jQuery 和 css3 制作的图片照片墙插件。该图片墙插件中,所有图片以不同大小的缩略图随机分布,点击缩略图后出现图片描述和另一张缩略图,再点击缩略图可以全屏放大图片。
html 结构:
<div class="iw_wrapper">
<ul class="iw_thumbs" id="iw_thumbs">
<li>
<img src="images/thumbs/1.jpg" data-img="images/full/1.jpg" alt="Thumb1"/>
<div>
<h2>Description Heading</h2>
<p>Some description text...</p>
</div>
</li>
<li>...</li>
...</ul>
</div>
<div id="iw_ribbon" class="iw_ribbon">
<span class="iw_close"></span>
<span class="iw_zoom">Click thumb to zoom</span>
</div>
也想出现在这里?联系我们吧

data-img 属性用于存放大图的 url,它将被动态插入到 ribbon 中。jQuery 和 css 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ