图片/图形
波浪状图片展示jQuery插件

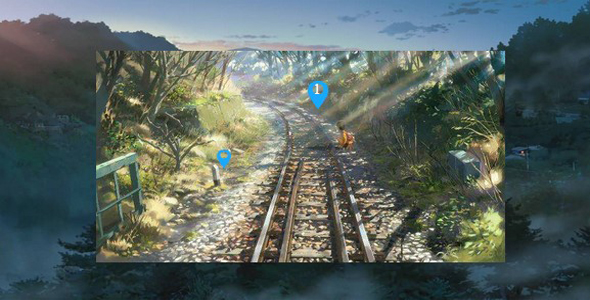
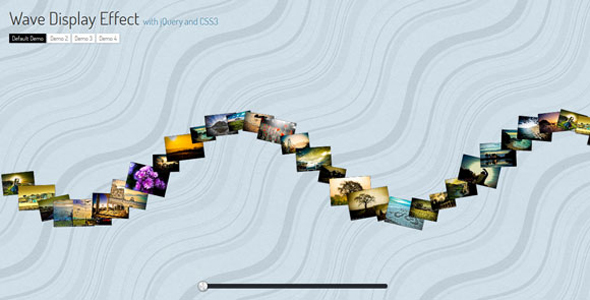
这是一款使用 jQuery 和 css3 制作的漂亮的波浪状图片展示效果。在这个 jQuery 图片展示中,所有的图片都以缩略图的形式呈正弦曲线波浪状排列,点击小图后会放大为大图片。
HTML 代码
html 结构包括一个主容器 wd-wrapper。在 demo 中它被设置为绝对定位,这样我们就可以上下左右的伸展正弦曲线波浪而不必给定它宽度和高度。但你也可以把它设置为相对定位,并给它一个宽度和高度。这条正弦曲线能够自动跳转高度。在 demo 中你可以调整窗口大小看看效果。初始化的时候,正弦曲线上的所有缩略图都要随机旋转一点角度。为了添加图片和其它内容,html 结构应该如下所示:
也想出现在这里?联系我们吧

<div class="wd-element">
<img src="images/1.jpg" alt="Some Image" />
<div class="wd-info">
<div class="wd-info-title">
<h2>Some title</h2>
</div>
<div class="wd-info-desc">
<p>Some Description</p>
</div>
</div>
</div>
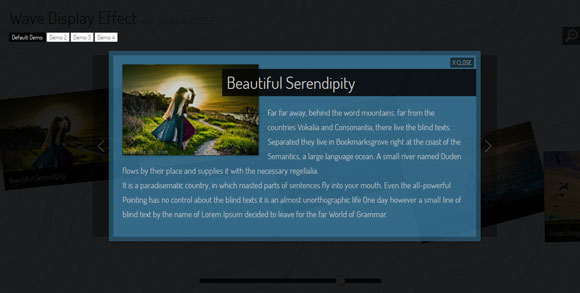
wd-info-desc 是点击缩略图后展示的第二级图片内容,如下:

在这里我们可以通过上方的放大镜按钮退回到第一级缩略图。如果这时再点击图片,那么图片内容滑块就会出现。用户可以通过前后导航按钮查看图片或通过关闭按钮回到第二级缩略图。

可用参数
下面是可用的参数选项:
speed : 1000,
// speed for the animationseasing : 'easeInOutExpo',
// easing for the animationsminImgW : 50,
// minimum width the thumbnail// will have (randomly set)maxImgW : 90,
// maximum width the thumb// image will have (randomly set)minImgAngle : -15,
// minimum rotation angle the// thumbnail will have (randomly set)maxImgAngle : 15,
// maximum rotation angle// the thumbnail will have (randomly set)leftFactor : 40,
// space between images on the x-axisstartFactor : 1,
// the higher this value, the more// space between the first thumbnail and// the left of the containersinusoidFunction : {
A : 100, // amplitude
T : 700, // period
P : 0 // phase
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ