图片/图形
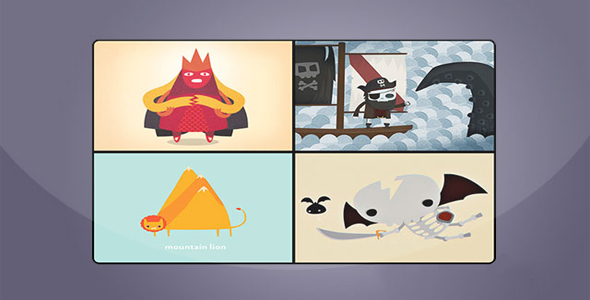
田字四格图片轮播jQuery插件

这是一款 jQuery 四格窗口轮播图插件。该 jquery 轮播图将一个窗口等分为上下四格,然后将突破分别在四格格子内进行轮播。
使用方法
在页面中引入 window.slider.css、jquery 和 window.slider.js 文件。
也想出现在这里?联系我们吧

HTML 部分
该 jQery 轮播图的基本 HTML 结构如下。
<div id="slider-1" class="window-slider">
<!-- TOP LEFT SLIDER -->
<div class="tl-window">
<img src="pics/1.png">
<img src="pics/2.jpg">
</div>
<!-- TOP RIGHT SLIDER -->
<div class="tr-window">
<img src="pics/3.jpg">
<img src="pics/4.jpg">
</div>
<!-- BOTTOM LEFT SLIDER -->
<div class="bl-window">
<img src="pics/5.jpg">
<img src="pics/6.jpg">
</div>
<!-- BOTTOM RIGHT SLIDER -->
<div class="br-window">
<img src="pics/7.png">
<img src="pics/8.jpg">
</div>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jquery 轮播图插件。
$(document).ready(function() {
$('#slider-1').windowSlider();
});
配置参数
该 jquery 轮播图插件可用的配置参数有:
startPosition 1 / 2 / 3 / 4
interval duration in milliseconds
fadeOutSpeed duration in milliseconds
fadeInSpeed duration in milliseconds
cycle ‘standard’ / ‘reverse’ / ‘clockwise’ / ‘counter-clockwise’
startPosition:从第几个格子开始轮播
interval:轮播的时间间隔
fadeOutSpeed:淡出的时间
fadeInSpeed:淡入的时间
cycle:循环的方向
Github 网址:https://github.com/ajavadi34/window-slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ