图片/图形
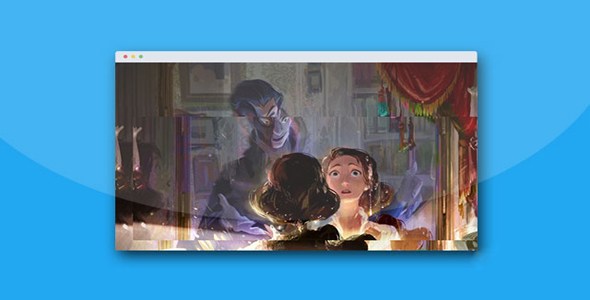
局部图片放大缩小效果jQuery特效
这是一款 jQuery 局部图片放大缩小效果的插件。图片上有几个锚点,点击可以将锚点附近的景象放大,还可以通过返回按钮将图片返回到原图。
HTML 代码
先来看一个简单的 html 结构。
也想出现在这里?联系我们吧

<div id="zt-container" class="zt-container">
<div class="zt-item" data-id="zt-item-1">
<img class="zt-current" src="images/image1.jpg" />
<div class="zt-tag" data-dir="1" data-link="zt-item-2" data-zoom="5" data-speed="700" data-delay="50" style="top:138px;left:151px;"></div>
<div class="zt-tag" data-dir="1" data-link="zt-item-3" data-zoom="6" data-speed="700" data-delay="50" style="top:253px;left:520px;"></div>
</div>
<div class="zt-item" data-id="zt-item-2">
<img class="zt-current" src="images/image1_1.jpg" />
<div class="zt-tag zt-tag-back" data-dir="-1" data-link="zt-item-1" data-zoom="5" data-speed="500" data-delay="0"></div>
</div>
<div class="zt-item" data-id="zt-item-3">
<img class="zt-current" src="images/image2_2.jpg" />
<div class="zt-tag zt-tag-back" data-dir="-1" data-link="zt-item-1" data-zoom="6" data-speed="500" data-delay="0"></div>
</div>
</div>
<img class="zt-current" src="images/imageX.jpg" />是每一步中使用的锚点小方块。它们有一些可用的属性标签如下:
data-dir:可选值为 1 或-1,1 表示前进,-1 表示后退
data-link:链接到 data-id 指定的目标
data-zoom:放大缩小因子。数值越小,图片放大缩小的倍数越小
data-speed:缩放速度。单位为毫秒
data-delay:缩放延时
锚点位置使用 css 来定位
可用参数
下面是默认的参数选项:
$('#zt-container').zoomtour({
// if true the tags are rotated depending on their positionrotation : true,
// zoom out animation easing. Example: easeOutBounce , easeOutBackzoominEasing : '',
// zoom out animation easingzoomoutEasing : ''
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ