图片/图形
炫酷jQuery鼠标滑过图片3D折叠效果

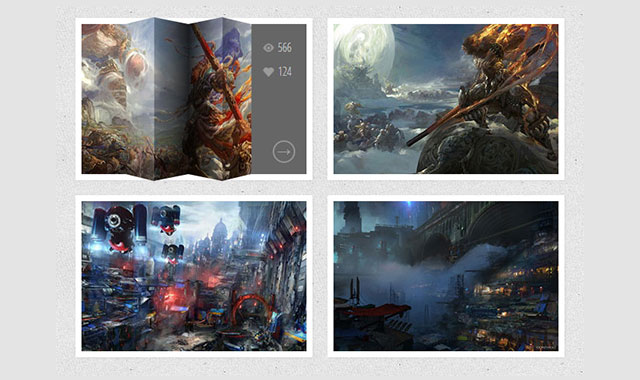
jquery.hoverfold 是一款效果十分酷炫的 jQuery 鼠标滑过图片 3d 折叠效果。当鼠标滑过图片或鼠标悬停时,图片像折纸一样 3d 折叠或 3d 弯曲。hoverfold 3d 折叠共有 5 种不同的效果。
HTML 结构
图片的 html 结构应该像下面一样:

<div id="grid" class="main">
<div class="view">
<div class="view-back">
<span data-icon="A">566</span>
<span data-icon="B">124</span>
<a href="#">→</a>
</div>
<img src="images/1.jpg" />
</div>
<div class="view">
<!-- ... -->
</div>
<!-- ... -->
</div>
每一张图片都放在一个 class 为 view 的 div 中,图片的说明信息放在其下 class 为 view-back 的 div 中。我们将使用 jQuery 为每个 viewdiv 中的图片产生折叠效果(插入图片折叠效果的 html 结构),它的 html 结构像下面所示:
<div class="view">
<div class="view-back">
<!-- ... -->
</div>
<div class="slice s1" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
<div class="slice s2" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
<div class="slice s3" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
<div class="slice s4" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
<div class="slice s5" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
</div><!-- /s5 -->
</div><!-- /s4 -->
</div><!-- /s3 -->
</div><!-- /s2 -->
</div><!-- /s1 -->
</div><!-- /view -->
每一个“slice”都包含一部分图片作为它的背景,这将使我们能够很好的控制效果。此外,我们为了做出更逼真的效果添加了一个“overlay” span,用来制作一些背景渐变效果。使用 jQuery 插入以上 html 的代码如下所示:
$.fn.hoverfold = function( args ) {
this.each( function() {
$( this ).children( '.view' ).each( function() {
var $item = $( this ),
img = $item.children( 'img' ).attr( 'src' ),
struct = '<div class="slice s1">';
struct +='<div class="slice s2">';
struct +='<div class="slice s3">';
struct +='<div class="slice s4">';
struct +='<div class="slice s5">';
struct +='</div>';
struct +='</div>';
struct +='</div>';
struct +='</div>';
struct +='</div>';
var $struct = $( struct );
$item.find( 'img' ).remove().end().append( $struct ).find( 'div.slice' ).css( 'background-image', 'url(' + img + ')' ).prepend( $( '<span class="overlay" ></span>' ) );
} );
});
};
现在我们可以做出很多种折叠或弯曲效果。先来看看第一个 demo 的效果。
CSS 样式:
首先为 view div 添加样式,最重要的一点是为它添加 perspective 透视属性。
.view {
width: 316px;
height: 216px;
margin: 10px;
float: left;
position: relative;
border: 8px solid #fff;
box-shadow: 1px 1px 2px rgba(0,0,0,0.05);
background: #333;
perspective: 500px;
}
所有的图片切片需要添加一些 3D 属性和过渡效果。
.view .slice{
width: 60px;
height: 100%;
z-index: 100;
transform-style: preserve-3d;
transform-origin: left center;
transition: transform 150ms ease-in-out;
}
当鼠标滑过图片的时候,图片的说明信息被显示出来,图片信息的样式如下:
.view div.view-back{
width: 50%;
height: 100%;
position: absolute;
right: 0;
background: #666;
z-index: 0;
}
下面给 span 和锚元素添加样式:
.view-back span {
display: block;
float: right;
padding: 5px 20px 5px;
width: 100%;
text-align: right;
font-size: 16px;
color: rgba(255,255,255,0.6);
}.view-back span:first-child {
padding-top: 20px;
}.view-back a {
display: bock;
font-size: 18px;
color: rgba(255,255,255,0.4);
position: absolute;
right: 15px;
bottom: 15px;
border: 2px solid rgba(255,255,255,0.3);
border-radius: 50%;
width: 30px;
height: 30px;
line-height: 22px;
text-align: center;
font-weight: 700;
}.view-back a:hover {
color: #fff;
border-color: #fff;
}
span 前面的图标我们使用 Fontello 来制作。前面我们为每个 span 都添加了 data-icon 属性,现在可以用它和:before 伪元素来显示图标。
.view-back span[data-icon]:before {
content: attr(data-icon);
font-family: 'icons';
color: #aaa;
color: rgba(255,255,255,0.2);
text-shadow: 0 0 1px rgba(255,255,255,0.2);
padding-right: 5px;
}
除了第一个以外的所有其它图片切片都要移动到右边。
.view .s2,
.view .s3,
.view .s4,
.view .s5 {
transform: translateX(60px);
}
为每一个图片切片设置 background-position 属性。
.view .s1 {
background-position: 0px 0px;
}.view .s2 {
background-position: -60px 0px;
}.view .s3 {
background-position: -120px 0px;
}.view .s4 {
background-position: -180px 0px;
}.view .s5 {
background-position: -240px 0px;
}
overlay 覆盖层的透明度开始时为 0,当鼠标滑过时,将其透明度过渡到 1。
.view .overlay {
width: 60px;
height: 100%;
opacity: 0;
position: absolute;
transition: opacity 150ms ease-in-out;
}.view:hover .overlay {
opacity: 1;
}
给图片添加一些样式,它需要绝对定位。为了兼容不支持 3D transforms 的浏览器,我们添加了一个过渡效果。
.view img {
position: absolute;
z-index: 0;
transition: left 0.3s ease-in-out;
}
如果某个浏览器不支持这些 3d 效果,我们简单的从 fallback.css 回调一些样式。使之平滑回退。效果是当鼠标滑过时,图片从右向左滑动。
.view {
overflow: hidden;
}.view:hover img {
left: -85px;
}.view div.view-back {
background: #666;
}
折叠效果
现在我们来创建折叠效果。要做出这种效果,我们需要调整 viewdiv 的 perspective 透视度和它的过渡效果。
.view {
perspective: 1050px;
}.view div {
transition: all 0.3s ease-in-out;
}第2、3、4、5个图片切片将进行3D移动和旋转,以达到折叠效果。
.view:hover .s2{
transform: translate3d(59px,0,0) rotate3d(0,1,0,-45deg);
}.view:hover .s3,
.view:hover .s5{
transform: translate3d(59px,0,0) rotate3d(0,1,0,90deg);
}.view:hover .s4{
transform: translate3d(59px,0,0) rotate3d(0,1,0,-90deg);
}
每一个图片切片都向左移动。移动的长度应该是它们各自的宽度,但是我们想要使它们之间有一些间隙,所以移动了 59px。第二个图片切片被旋转了-45 度,使它表面朝向左边。第三个切片的旋转角度稍微大些,使它看起来折叠的较平缓,第二和第四个切片表面朝右,旋转正 90 度。请注意,我们使用的是一个嵌套结构,当我们旋转了父元素,它的子元素将一起旋转。为使效果更真实自然,我们在遮罩层添加了一些背景渐变。
.view .s2 > .overlay {
background: linear-gradient(right, rgba(0,0,0,0.05) 0%,rgba(0,0,0,0) 100%);
}.view .s3 > .overlay {
background: linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255, 255, 255, 0.2) 100%);
}.view .s4 > .overlay {
background: linear-gradient(right, rgba(0,0,0,0.6) 0%,rgba(0,0,0,0.2) 100%);
}.view .s5 > .overlay {
background: linear-gradient(left, rgba(0,0,0,0.8) 0%,rgba(0,0,0,0) 100%);
}
当鼠标滑过图片后,图片信息展现出来,我们也需要为它添加一些背景渐变。
.view div.view-back{
background: linear-gradient(left, #0a0a0a 0%,#666666 100%);
}
折叠效果到这里就完成了。你可以查看下载文件中的其它效果是如何制作的,大概原理都相同。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ