图片/图形
响应式图片展示画廊jQuery特效

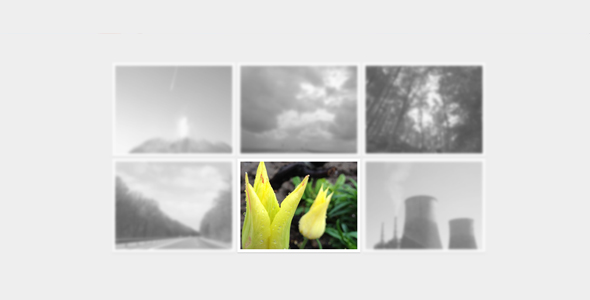
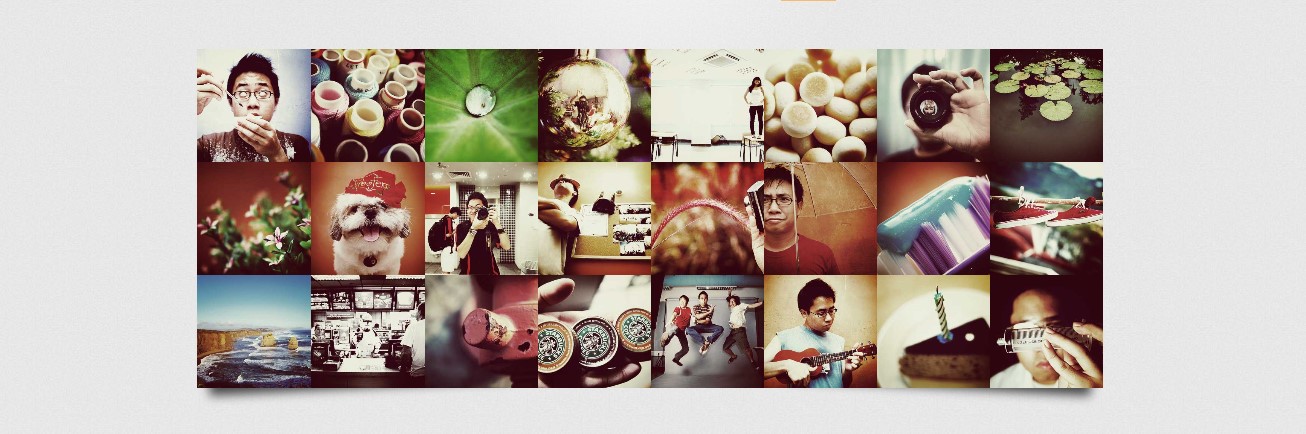
jquery.gridrotator 是一款非常实用的响应式图片展示画廊插件。这款图片展示画廊插件将图片像网格一样排列,然后随机将某个格子中的图片翻转显示另一张图片。共有 6 种效果。
HTML 结构:
HTML 结构非常简单。
也想出现在这里?联系我们吧

<div id="ri-grid" class="ri-grid ri-grid-size-1 ri-shadow">
<ul>
<li><a href="#"><img src="images/medium/1.jpg" alt="Whatever works"/></a></li>
<li><a href="#"><img src="images/medium/2.jpg" alt="Anything else"/></a></li>
<!-- ... -->
</ul>
</div>
调用插件
$(function() {
$( '#ri-grid' ).gridrotator();
});
注意别忘了引入 jQuery 和 jquery.gridrotator.js 文件。
可选参数
// number of rowsrows : 4,
// number of columnscolumns : 10,
// rows/columns for different screen widths// i.e. w768 is for screens smaller than 768 pixelsw1024 : {
rows : 3,
columns : 8
},
w768 : {
rows : 3,
columns : 7
},
w480 : {
rows : 3,
columns : 5
},
w320 : {
rows : 2,
columns : 4
},
w240 : {
rows : 2,
columns : 3
},
// step: number of items that are replaced at the same time// random || [some number]// note: for performance issues, the number should not be > options.maxStepstep : 'random',
maxStep : 3,
// prevent user to click the itemspreventClick : true,
// animation type// showHide || fadeInOut || slideLeft ||// slideRight || slideTop || slideBottom ||// rotateLeft || rotateRight || rotateTop ||// rotateBottom || scale || rotate3d ||// rotateLeftScale || rotateRightScale ||// rotateTopScale || rotateBottomScale || randomanimType : 'random',
// animation speedanimSpeed : 500,
// animation easingsanimEasingOut : 'linear',
animEasingIn : 'linear',
// the item(s) will be replaced every 3 seconds// note: for performance issues, the time "can't" be < 300 msinterval : 3000,
// if false the animations will not start// use false if onhover is true for exampleslideshow : true,
// if true the items will switch when hoveredonhover : false,
// ids of elements that shouldn't changenochange : []
当你定义网格大小的时候,你要注意的是不是所有的图片都会在网格中立刻显示。举个例子,你有 50 张图片,定义了 4 行 5 列,那么会有 20 张图片在网格中显示,其它 30 张用来做图片翻转切换。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ