图片/图形
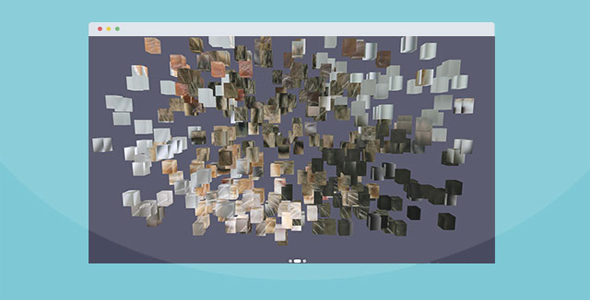
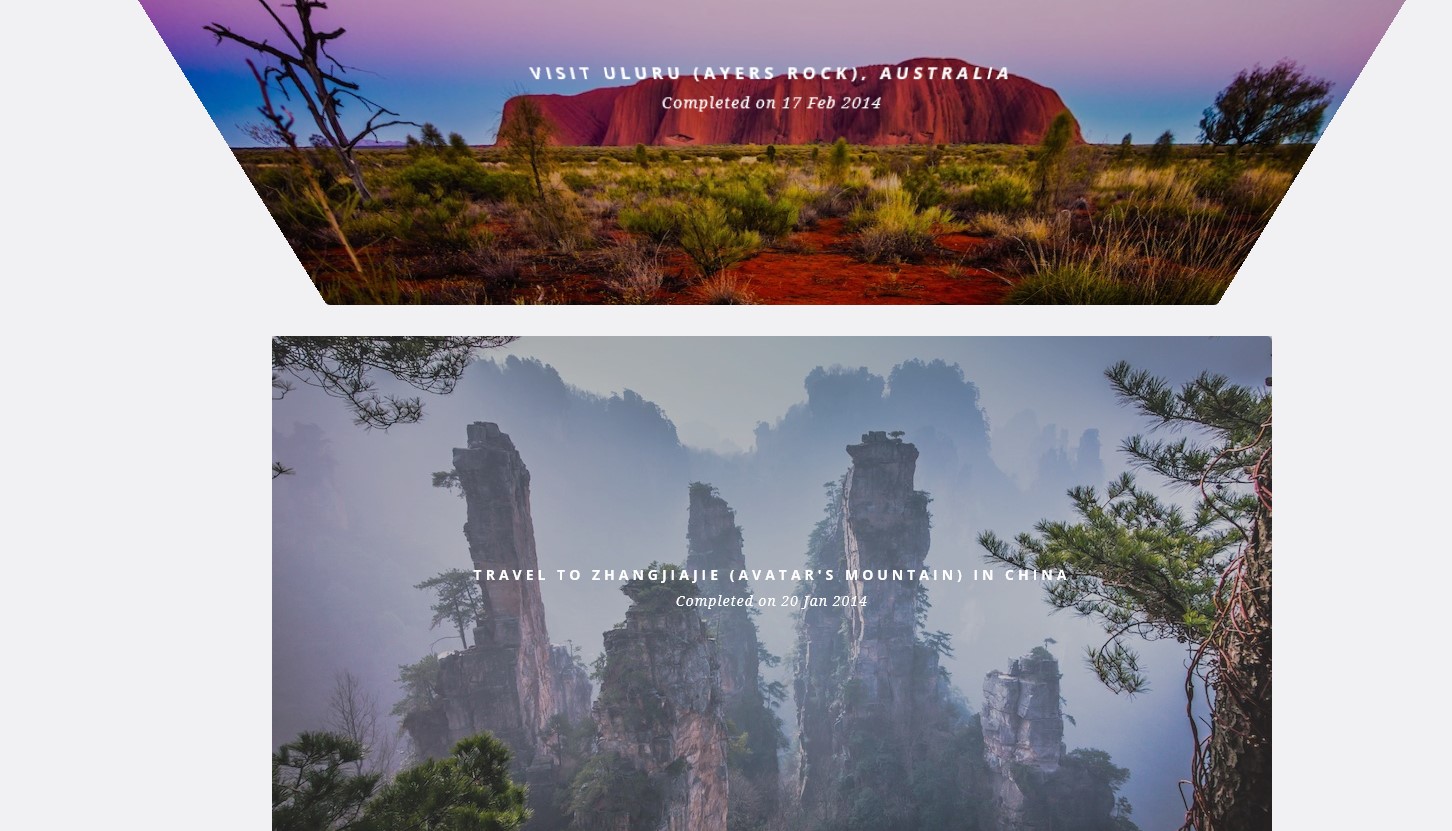
3D倾斜滚动页面jQuery效果

tiltedpage-scroll 是一款奇妙的 jQuery 图片效果插件。这个图片效果插件在你滚动页面的时候图片产生 3d 倾斜,整个页面看上去十分有空间感。
HTML 结构
<div class="main">
<section class="page1">
...</section>
<section class="page2">
...</section>
...<section class="last-page">
...</section>
</div>
也想出现在这里?联系我们吧

调用方法
首先要引入 jQuery 和 jquery.tiltedpage_scroll.js
$(".main").tiltedpage_scroll({
sectionContainer: "> section", // In case you don't want to use <section> tag, you can define your won CSS selector here
angle: 50, // You can define the angle of the tilted section here. Change this to false if you want to disable the tilted effect. The default value is 50 degrees.
opacity: true, // You can toggle the opacity effect with this option. The default value is true
scale: true, // You can toggle the scaling effect here as well. The default value is true.
outAnimation: true // In case you do not want the out animation, you can toggle this to false. The defaul value is true.
});
更多信息:https://github.com/peachananr/tiltedpage_scroll
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ