图片/图形
Covering-Bad 彩色黑白拉幕效果jQuery插件

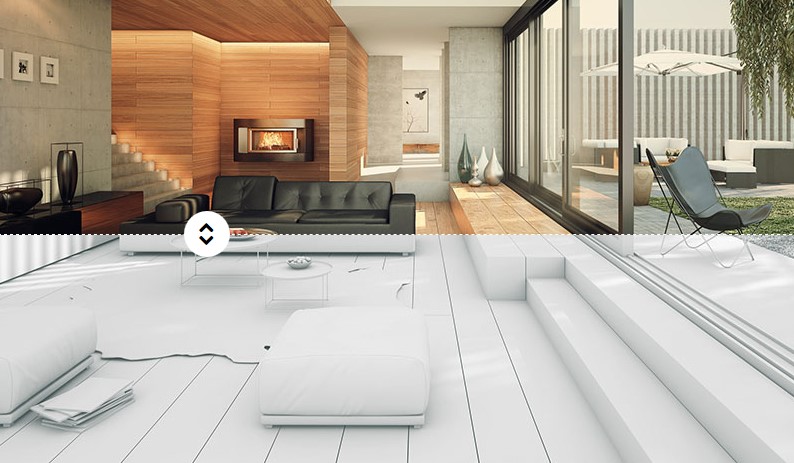
Covering-Bad 是一款很有意思的 jQuery 图片插件。这款 jQuery 图片插件能够通过用鼠标移动图片中的滑块来改变图片的颜色。这种效果就像是把图片的颜色过滤掉了一样。
<link href="css/coveringBad.css" type="text/css">
<link href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/3.2.1/css/font-awesome.min.css">
<script src="js/coveringBad.js"></script>
也想出现在这里?联系我们吧

HTML 结构
<div class="covered">
<div class="handle"></div>
<div class="changeable"></div>
</div>
调用方法
$(function() {
$(".covered").coveringBad();
});
可用参数
marginY : 20, // Handle's distance from top and bottom
marginX : 20, // Handle's distance from left and right
setX : 30, // Defulat location for handle from left
setY : 150, // Defulat location for handle from top
direction : "horizontal" // would be horizontal/vertical
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ