图片/图形
SlipHover 鼠标经过滑动蒙层遮住jQuery插件

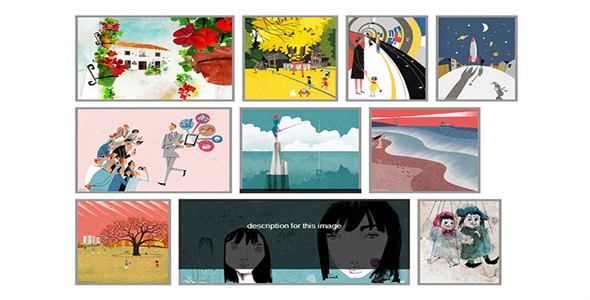
SlipHover 是一款效果很酷的 jquery 鼠标经过显示滑动图片遮住插件。这款图片遮住插件有 12 中效果,当鼠标 Hover 图片时,遮罩层出现,鼠标移动到另一张图片时,遮罩层有一种穿越图片的效果,引入 js 文件:
<script src="path/to/jquery.min.js"></script>
<script src="path/to/jquery.sliphover.min.js"></script>
也想出现在这里?联系我们吧

调用插件
$("#container").sliphover();
可用参数
你可以通过下面的方式来定制参数。详细参数请参考各个 demo。
$("#container").sliphover({
option: value,
option2: value2,
...
});
更多信息:http://wayou.github.io/SlipHover/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ