瀑布流
rowGrid - 响应式图片排列jQuery插件

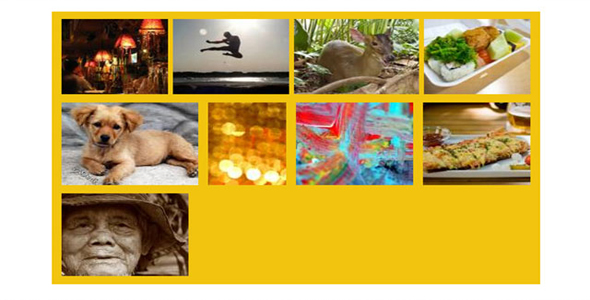
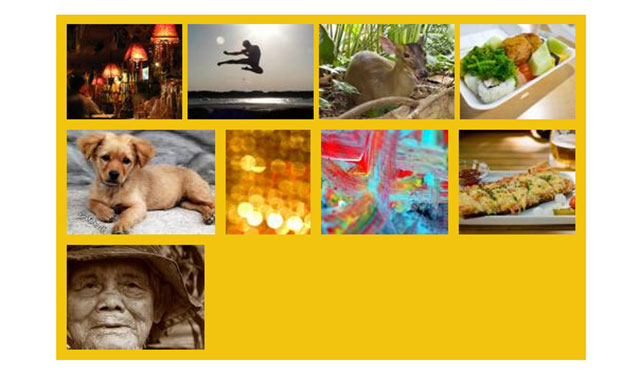
rowGrid.js 是一款能自动排列图片的 jquery 响应式图片排列插件。rowGrid 图片排列插件能根据屏幕的大小自动调整每行的图片数量,并可以自由的调整图片的 margin 等属性,首先引入 js 文件
<script src="path/to/jquery.min.js" >
<script src="path/to/jquery.row-grid.min.js" >
也想出现在这里?联系我们吧

HTML 结构
<div class="container">
<div class="item">
<img src="path/to/image" width="120" height="100" />
</div>
<div class="item">
<img src="path/to/image" width="130" height="100" />
</div>
...</div>
CSS 样式
.container {
background: #eee;
}/* clearfix */.container:before,
.container:after {
content: "";
display: table;
}.container:after {
clear: both;
}.item {
float: left;
margin-bottom: 10px;
}.item img {
max-width: 100%;
max-height: 100%;
vertical-align: bottom;
}.first-item {
clear: both;
}/* remove margin bottom on last row */.last-row, .last-row ~ .item {
margin-bottom: 0;
}
更多信息:http://brunjo.github.io/rowGrid.js/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ