图片/图形
jQuery+css3洗牌图片切换特效

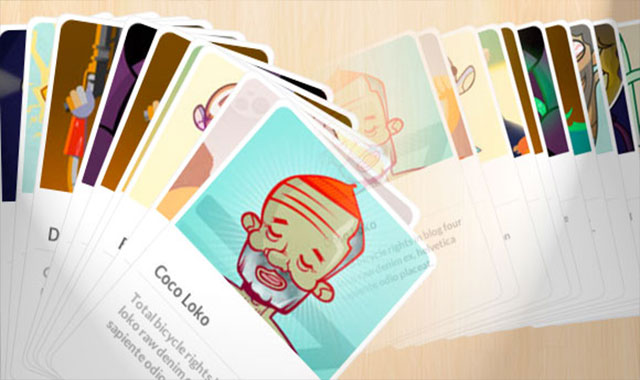
jquery.baraja 是一个很有意思的 jquery 洗牌图片切换插件。这个洗牌图片切换插件将图片堆叠在一起像一幅扑克一样,点击按钮可以将它展开,最下面的图片被切换到上面,展开时也可以选择其中一张放到最上面。Baraja 是一个很有趣的 jQuery 插件。它允许你像在桌子上摊开扑克牌一样将元素展开和收缩。它使用 CSS transforms 来旋转和 translate 这些元素。它使用几个可用参数来控制各种不同的展开效果,比如横向移动扑克牌并像开扇子一样旋转它们。
HTML 结构:
要使用 jquery.Baraja 插件,必须使用一个无序列表,并给它一个 classbaraja-container。
也想出现在这里?联系我们吧

<ul id="baraja-el" class="baraja-container">
<li>
<img src="images/1.jpg" alt="image1"/>
<h4>Coco Loko</h4>
<p>Total bicycle rights in blog four loko raw denim ex, helvetica sapiente odio placeat.</p>
</li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<!-- ... -->
</ul>
调用插件:
$( '#baraja-el' ).baraja();
下面是一个使用了参数的例子:
$( '#some-button' ).on( 'click', function( event ) {
baraja.fan( {
speed : 500,
easing : 'ease-out',
range : 90,
direction : 'right',
origin : { x : 25, y : 100 },
center : true,
translation : 0
} );
} );
可选参数
下面列出了可用的默认参数:
$.Baraja.defaults = {
// if we want to specify a selector that triggers the next() function. example: '#baraja-nav-next'nextEl : '',
// if we want to specify a selector that triggers the previous() functionprevEl : '',
// default transition speedspeed : 300,
// default transition easingeasing : 'ease-in-out'
};
可用的方法有:fan(), next(), previous(), close(), add(),将扑克牌设置为扇形的方法如下:
this.fanSettings = {
// speed for opening/closingspeed : 500,
// easing for opening/closingeasing : 'ease-out',
// difference/range of possible angles that the items will have// example: with range:90 and center:false the first item// will have 0deg and the last one 90deg;// if center:true, then the first one will have 45deg// and the last one -45deg; in both cases the difference is 90degrange : 90,
// this defines the position of the first item// (to the right, to the left)// and its angle (clockwise / counterclockwise)direction : 'right',
// transform origin:// you can also pass a minX and maxX, meaning the left value// will vary between minX and maxXorigin : { x : 25, y : 100 },
// additional translation of each itemtranslation : 0,
// if the cards should be centered after the transform// is appliedcenter : true,
// add a random factor to the final transformscatter : false
};
基本的样式都写在 baraja.css 文件中。在下载包中列举了许多不同的例子,你可以下载来研究他们。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ