表单/表格
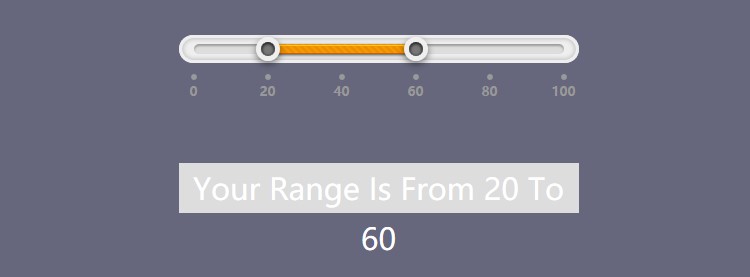
R-slider 多功能滑块jQuery插件

r-slider.js 是一款 jQuery 多功能滑块插件。使用该插件,可以制作出滑块、开关按钮、进度条、向导步骤等多种效果。
使用方法
在页面中引入 jquery 和 r-slider.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/r-slider.js"></script>
HTML 部分
使用一个 div 作为滑块的容器。
<div id="container"></div>
CSS 样式
为滑块添加下面的 CSS 样式。
#container .r-slider-line {
background: #4b5459;
border-radius: 4px;
}#container .r-slider-fill {
background: #4b5459;
}#container .r-slider-button {
box-shadow: inset 0 0 0 4px #c4c8cc;
border-radius: 100%;
text-align: center;
}#container .r-slider-label {
position: relative;
top: 13px;
font-size: 20px;
color: #c4c8cc;
z-index: 1000;
}#container .r-slider-label:before {
content: "";
position: absolute;
top: -13px;
left: 5px;
width: 30px;
height: 30px;
background: #4b5459;
border-radius: 100%;
z-index: -1;
}
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该滑块插件。
var mySlider = new slider({
// container elementcontainer: "#container",
// start/end valuesstart: -100,
end: 100,
// custom stepstep: 1,
// initial valuevalue: 0
});
配置参数
该滑块插件的可用配置参数有:
var mySlider = new slider({
// container elementcontainer: "#container",
// start/end valuesstart: -100,
end: 100,
// min/max valuesmin: -50,
max: 80,
// custom stepstep: 1,
// initial valuevalue: 0,
// shows value on dragshowValue: true,
// always shows valuefixValue: true,
// shows labelspinStep: 10,
// custom label steplabelStep: 40,
// disables dragchangable: false,
// custom stylesstyle: {
line_width: 0
},
// for toggle switchtext: ["ON", "OFF"],
// callbackondrag: function(){}
});
Github 地址:https://github.com/mohammadFeiz/r-slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ