表单/表格
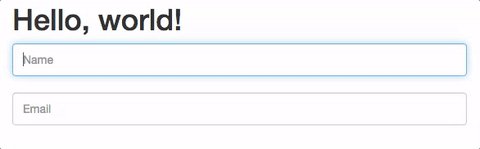
Bootstrap4表单浮动标签插件

这是一款基于 Bootstrap4 表单浮动标签插件。该插件使用 Material Design 设计风格,可以为 bootstrap 表单实现占位标签的动画效果。
使用方法
在页面中引入 jquery 和 bootstrap4 相关文件,以及 bootstrap-float-label.css 和 bootstrap-float-label.js 文件。
也想出现在这里?联系我们吧

<link href="bootstrap/4.1.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/bootstrap-float-label.css">
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/4.1.0/js/bootstrap.min.js"></script>
<script src="js/bootstrap-float-label.js"></script>
HTML 代码
在 form-group 中添加 floating-control-group class 类。
<form>
<div class="form-group floating-control-group">
<label for="txtFloatingUsername">Username</label>
<input type="email" class="form-control" id="txtFloatingUsername" placeholder="Enter Username">
</div>
<div class="form-group floating-control-group">
<label for="txtFloatingPassword">Password</label>
<input type="password" class="form-control" id="txtFloatingPassword" placeholder="Enter Password">
</div>
<div class="form-group floating-control-group">
<label for="txtFloatingComments">Comments</label>
<textarea class="form-control" id="txtFloatingComments" rows="3"></textarea>
</div>
</form>
初始化插件
在页面 DOM 元素加完毕之后,通过 floatingLabel()方法来初始化该插件。
$(function(){
$('.form-group').floatingLabel();
});
Github 地址:https://github.com/wgarrido/bootstrap-float-label
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ