表单/表格
jQuery标签输入插件

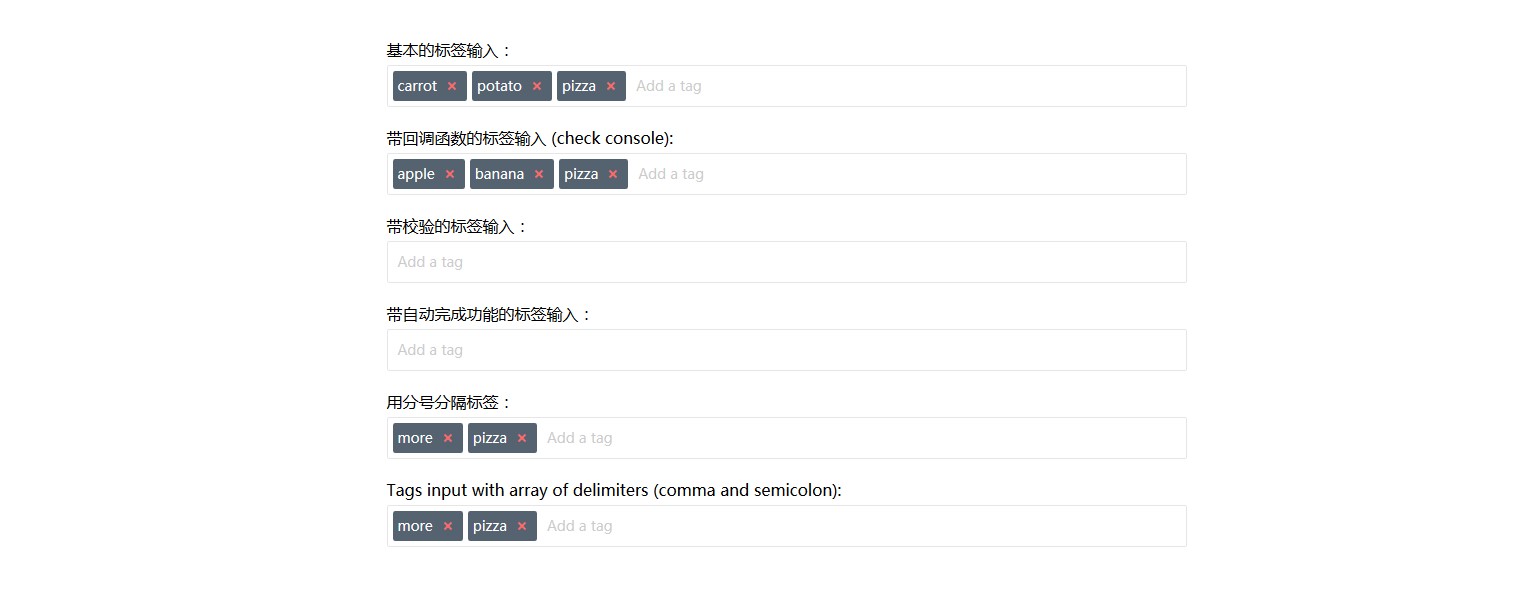
这是一款带自动完成功能的 jQuery 标签输入插件。该 jQuery 标签输入插件还能实现简单的验证功能,并且采用响应式设计,十分实用。
使用方法
在页面中引入 jquery 和 jqueryui 文件,以及 jquery.tagsinput-revisited.css 和 jquery.tagsinput-revisited.js 文件。
也想出现在这里?联系我们吧

<link href="css/jquery-ui.css" rel="stylesheet">
<link href="css/jquery.tagsinput-revisited.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jquery.tagsinput-revisited.js"></script>
HTML 代码
使用一个 input 标签作为输入标签的容器,value 中设置的值可以作为预定义标签使用。
<input id="example" name="example" type="text" value="jQuery,Script,Net">
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jquery 标签输入插件。
$('#example').tagsInput();
配置参数
该 jquery 标签输入插件的可用配置参数有:
$('.tagsinput#tags').tagsInput({
interactive: true,
placeholder: 'Add a tag',
minChars: 2,
maxChars: 20, // if not provided there is no limit
limit: 5, // if not provided there is no limit
validationPattern: new RegExp('^[a-zA-Z]+$'), // a pattern you can use to validate the input
width: '300px', // standard option is 'auto'
height: '100px', // standard option is 'auto'
autocomplete: { option: value, option: value},
hide: true,
delimiter: [',',';'], // or a string with a single delimiter
unique: true,
removeWithBackspace: true,
onAddTag: callback_function,
onRemoveTag: callback_function,
onChange: callback_function});
Github 地址:https://github.com/underovsky/jquery-tagsinput-revisited
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ